
「なんかイマイチ…」広告デザインで迷走したときの5つの対処法。
こんにちは。ADWAYS(アドウェイズ)のデザイナーの杉本です。
みなさんは、デザインの制作中にこう感じることはありませんか……?
「なんかイマイチ……」
「何を伝えたいんだっけ……」
「何をどう工夫すればいいか分からない……」
ADWAYSのクリエイターチームでは、様々なジャンルのデザインを制作する必要があるため、慣れないジャンルの案件だとこの悩みはつきません!
そこで今回は、デザインで迷走したときの対処法をご紹介します。
■ このnoteはこんな人におすすめ
・社会人1、2年目のデザイナー
・独学でデザインを学んでいる人
・広告デザインを学んでいる人
デザインが迷走してしまう原因は?
迷走してしまう原因には、大きく2つあると思っています。
1つ目はターゲットやコンセプトが固まっていない、2つ目はデザインの引き出しが足りないという問題です。
デザインの引き出しに関しては色々なデザインを見て試すしかありませんが、ターゲットやコンセプトをしっかり決めることができれば、どんなデザインにするか自然と見えてくるはず。
例を見てみましょう。
下の画像は「天然素材を使用したアイスを売る」目的のバナーです。
何か違和感はありますか?

そう……これはターゲットとコンセプトを決めずに作ったバナーです。
ターゲットを決めていないことにより要素の優先順位やフォントの選定、デザインのテイストが根拠のないものになってしまっています。
天然素材を使用したカラダに良いアイスならば、オーガニック・ナチュラルなあしらいも欲しいところです。これは迷走していますね!
では、このように迷走してしまったときはどうすれば良いのでしょうか?
デザインで迷走したときの5つの対処法
1:ターゲットとコンセプトを決める
2:優先順位をつける
3:メリハリをつける
4:書体を選ぶ
5:あしらう
この5つを意識するだけ!💁♀️
この順番が重要で、あしらう前に「ターゲットとコンセプトを決める」「優先順位をつける」「メリハリをつける」「書体を選ぶ」をしないと、余計な修正が増えてしまいます。
1:ターゲットとコンセプトを決める
何よりもまずは、広告の目的・ターゲット・コンセプトを決めましょう。
▼ターゲットとは(広告の場合)
広告を見てほしい人のこと。年齢、趣味などの属性を決めることで想定するユーザーに届きやすくなる。細かく決めすぎず、デザインに大きく影響しそうな部分だけを決めるとやりやすい。
(例)20〜30代、安い服を探していてファッションサイト巡りが趣味
▼コンセプトとは
全体を貫く基本的な考え方・概念。方向性を決めることでデザインがブレなくなる。
(例)「AI活用で、初心者でも続けやすい英語学習サービス」
2:優先順位をつける
ターゲットに「何をどの順番で伝えたいか」を考えます。
例えば、あなたがこんなバナーを作りたいとします。
▼ターゲット
・20代〜30代、コンビニアイスを普段から食べている人
▼要素
・アイスの画像
・ロゴ
・先着順
・抽選で今すぐ当たる!
・開催期間10/1〜10/15
「ターゲットはどんな風に考えてこのバナーを押すか」を
考えながら要素の優先順位を考えてみましょう。
1) ロゴ・アイスの画像
👱♂️「あの有名なアイスだ、美味しそう〜」
2)抽選で今すぐ当たる!
👱♂️「アイスが当たるのか」
3)先着順!
👱♂️「なにっ?今やったほうがいいかな」
4)開催期間10/1〜10/15
👱♂️「期間中だしちょっとやってみようかな?」→クリック!
このように考えると
「ロゴ・アイスの画像 > 抽選で今すぐ当たる! > 先着順 > 開催期間」
のように優先順位がつけやすくなります。
3:メリハリをつける
メリハリとは、要素に強弱をつけること。
目立たせたいものを大きくしたり、色の明度・彩度で明確な差をつけることで優先順位が明確になり、情報が伝わりやすくなります。
要素のメリハリを出す
要素と優先順位が決まったら、次は要素のメリハリを出していきます。
全部が同じ大きさ・色だと伝えたいことも伝わりませんよね。
メリハリを出したい場合に有効な方法を3つご紹介します。
▼大きさの優先
文字のジャンプ率を変えることで、優先順位がついて読みやすくなる。

▼色の優先
明度・彩度が高いほど目立つ傾向にある。目立たせたい部分の色だけ彩度を高くするなどして優先順位を上げるのは、オーソドックスな方法の一つ。
この他に、配色による方法もあるが、初めのうちは明度・彩度を意識すると順位を操作しやすい。

▼位置の優先
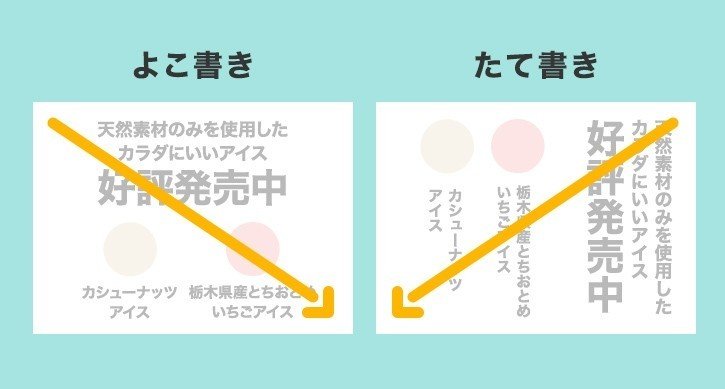
見る人の視線の動きを意識して要素を配置する。
文章がよこ書きの場合は左から右へ、たて書きの場合は右から左へ視線が移る。

4:書体を選ぶ
「1:ターゲットとコンセプトを決める」で言語化したターゲットとコンセプトから、イメージに合ったフォントを選びます。
書体の選び方はこちらの記事をご覧ください!
5:あしらう
あしらいとは装飾のことです。デザインにあしらいを加えることで、伝えたいコンセプトの強化や情報の整理が可能です。
いくつか参考例を見てみましょう。
下の例は、奈良と歩きをイメージしたタイポグラフィになっています。
フォントから伸びた線で、町歩きの穏やかで楽しげな雰囲気を演出できています。
2つ目の例は、文字の一部を地図のピンに変えることで、
観光コースというコンセプトがより伝わりやすくなっています。
3つ目の例は、サブキャッチコピーを線のあしらいで囲ってメインのキャッチコピーとの差別化を図っています。
このように、あしらいは情報の整理にも役立ちます。
特にカッコや線のあしらいは使い勝手が良く、オススメです。
周りにある広告が「どんなあしらいをしていて、どんな効果をもたらしているのか?」を言語化してストックしておくと身につきやすいです!
迷走していたバナーを修正してみた
「ターゲットとコンセプトを決める」〜「あしらう」までを行ない、最終的に完成したバナーがこちら!

ターゲットは「30代のおしゃれでアイス好きな人、健康志向」、
コンセプトは「天然素材を使用したオーガニックなアイスクリーム」
に設定しました。
アイスクリームの画像を大きく、文字を小さくすることでメリハリが付いており、フォントやデザインテイスト、あしらいもオーガニックさを意識したものになっています。

修正前と並べてみると、よりターゲットを意識したデザインになっているかと思います🎉
迷走していると思ったら最初に戻ろう
「なんかイマイチ……」「あしらいが思い浮かばない!」と思った時は、
少し戻って「ターゲットとコンセプトを決める」「優先順位をつける」「メリハリをつける」「書体を選ぶ」をしっかり行いましょう!
そうすることでターゲット・コンセプトのズレがなくなり、どんな工夫をすれば良いかも見えてきやすいですよ。
今回ご紹介した方法はあくまで対処法のひとつなので、みなさんも自分なりのやり方を見つけてみてくださいね!
この記事が気に入ったらサポートをしてみませんか?
