
はじめてのWebデザイン
はじめてのことってなんだかとても貴重な体験で、大事にしたいなと思いnoteに記録として残すことにしました。
今回、SHEのWebデザインコースに通って、知識ゼロからWebサイトを作成して、公開。そのことをつらつらと備忘録も兼ねて書きます。
時期と期間は、だいたい2月~3月初旬の約1ヶ月ちょっと。担当範囲としては、クライアントさんの中で作りたいイメージの構想があり、そのイメージを言語化するプランニングから〜本番環境へのアップまで。ざっと以下のような項目です。
・プランニング(コンセプト、ターゲット決め)
・ワイヤーフレーム設計
・デザインカンプ作成
・コーディング
・ローカル環境でのテスト
・本番公開
・本番環境でのテスト
こんな感じでした。
プランニング
講義で配られたプランニングシートを元に考えました。
項目としては、
①戦略
・サイトの目的・目標
ー何のために必要?
ーなぜ必要?
ーいつまでにどうなりたい?
・競合類似サイト(現状分析)
②プランニング
・コンセプト
ー魅力や特徴をシンプルで強力な言葉で表したもの
ー価値がわかるか?
ー共感する人がたくさんいるか?
ー競合優位性があるか?
・サイト・サービス名
・ターゲット
③設計
サイトに載せる内容
ーアイデア出し
ーカテゴリー分け
ー優先順位を決めるです。
特にターゲットのところは絞ったほうが良いということを教わりました。
XXくんへのラブレターの方がXXくんとYYくんへとか、みんなへよりもちゃんと相手に伝わる。なので、ターゲットを決めるときは、より明確にするため、ペルソナを設定して、年齢、職業、趣味、好みなど細かくより具体的に設定しました。
今回は、冷え性に悩む人に向けた夏向けのレッグウォーマーの販促LPです。
夏用ショートレッグウォーマーの販促LP
①戦略
・サイトの目的・目標
ー夏の冷え性解消の1つとして提案する
ー寒さや冷えを我慢しなくていいということを伝え、レッグウォーマー装着は簡単に自己救済できる
手段ということを伝える
ー春頃から売り出しスタート
・競合類似サイト(現状分析)
ーかぐれ(http://www.kagure.jp/)
ー天衣無縫(http://shop.tenimuhou.jp/)
ーくらしきぬ(https://www.kurashikisilk.jp/)
②プランニング
・コンセプト
ー私にちょうどいい冷えとり
ー3つのちょうどよさを切り口に、レッグウォーマーでの冷えとりを提案
ーあったかさ(素材のオリジナル性)
ーファッション、デザイン性(オフィスで使えるデザイン、かさばらない)
ーめんどくさくない(5足とかではないので装着が楽、お手入れ楽)
ー手軽に、気負わず夏の冷え性解消
・サイト・サービス名
ー私にちょうどいい冷え解消
・ターゲット
ー38歳女性
ーオフィス勤務の会社員で社外でのミーティングも多く、対外的に人に会う
ー経済誌や新書をよく読んでいるキャリアウーマン
ー経済的に余裕があり、自分でできる範囲で社会貢献をしたいと思っていて、週末にイベントの参加や主催
をしている
ー仕事に繋がるような学びになるイベントが好き
ーホルモンバランスの乱れによる体調不良、体の冷えに悩んでいる
ー服に関して、流行よりも着心地の良さや肌馴染みなど自分独自の基準で選んでいるいきなりコンセプトやサービス名を決められた訳ではなく、③設計をする中で、コンセプトが明確になりました。
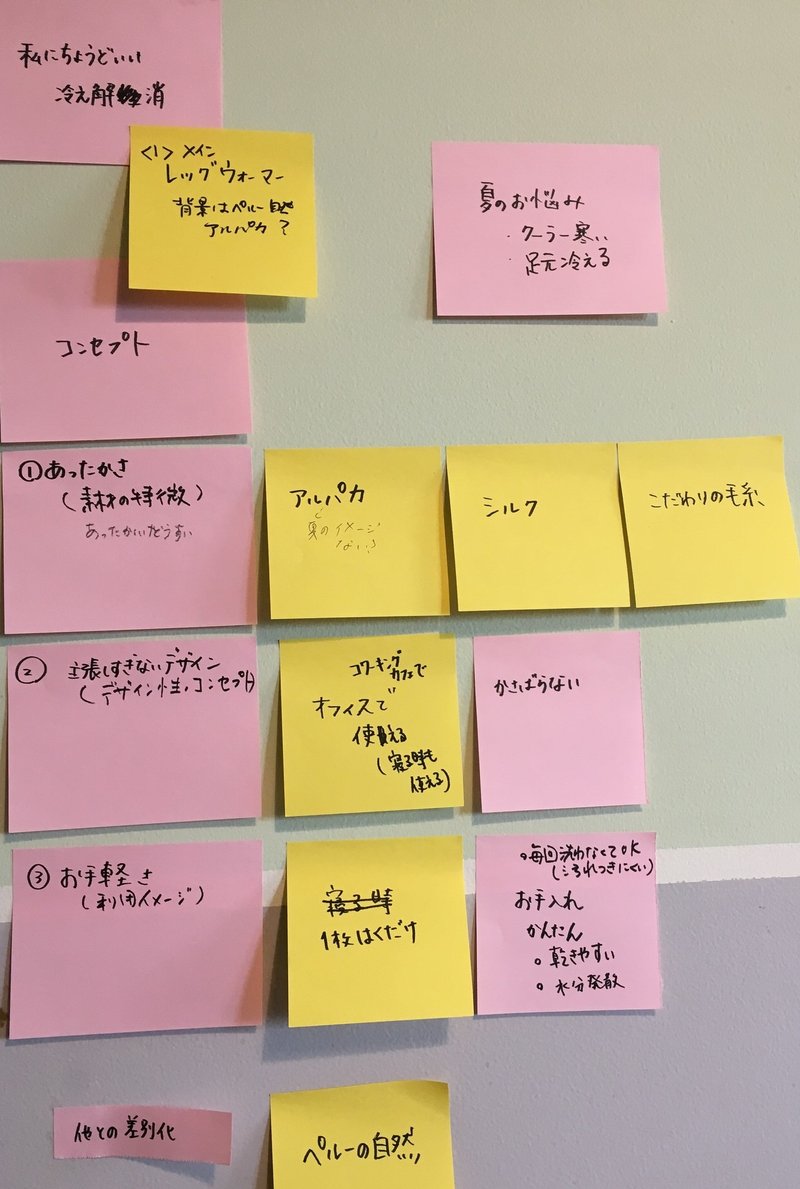
具体的には、以下のように載せたい内容をポストイットに書き出して、分類分け。その分類分けしたグループにタイトルをつけると3つあったので、冷え解消を3つの切り口で解消できることを伝えて「冷え性」という課題を解決できる商品として見せようと思いました。

ワイヤーフレーム設計
まずそもそもワイヤーフレームの設計をなぜやるか?ということについては以下3点が挙げられます。
・いきなりデザインからだと時間がかかってしまうから
・ユーザーが必要としている情報に迷わずたどり着けるようにきちんと設計するため
・Webサイトの中で一番アピールしたい情報を適切な位置に設定するため
今回はまず手書きで書いた後に、Justinmindというフリーのツールを使いました。

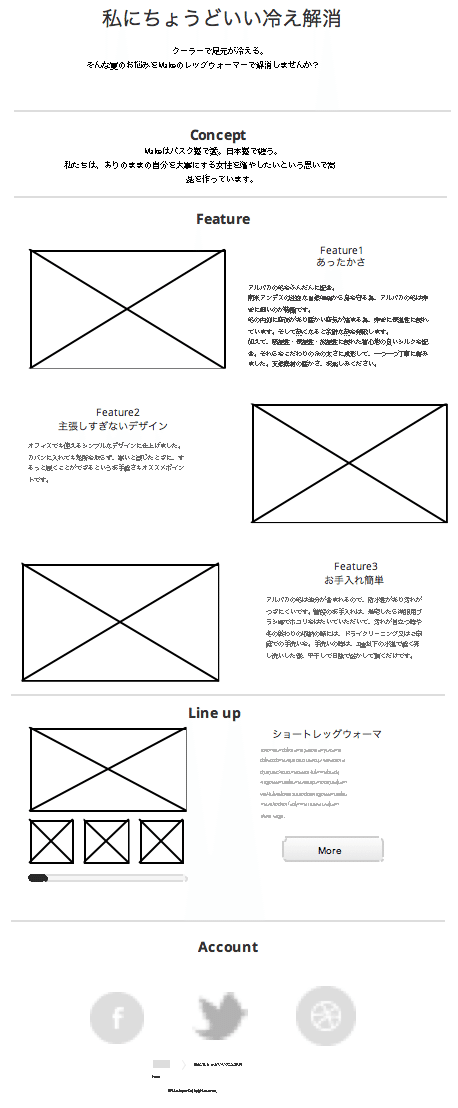
↑こんな感じです。
ここまででは、実際に画像を入れてみないとイメージがつかないなという感じで、実感湧かず。。
デザインカンプ作成
いよいよワイヤーフレームからデザイン作成。
配色について、ベースカラー、メインカラー、アクセントカラー決めで少し悩みました。
綺麗めでシンプルな大人向けのサイトをイメージしていたので、白、グレイ、アクセントカラーどうしよう?。。となりましたが、画像の色数もあるので実際に画像を配置して、アクセントカラーを決めることに。
画像一つでイメージが変わってしまうので、画像集めに時間がかかったり、納得のいくデザインになるまで何パターンかデザインを作成して決めていくことが重要だなと思いました。実際に今回もクライアントさんとこの段階で6,7回くらい出し戻しをしてデザインカンプをFIXさせました。
初回は、今見ると公開できるようなものでもなく・・ちょっと恥ずかしいですが(汗)、はじめてということで大目に見ていただければと。
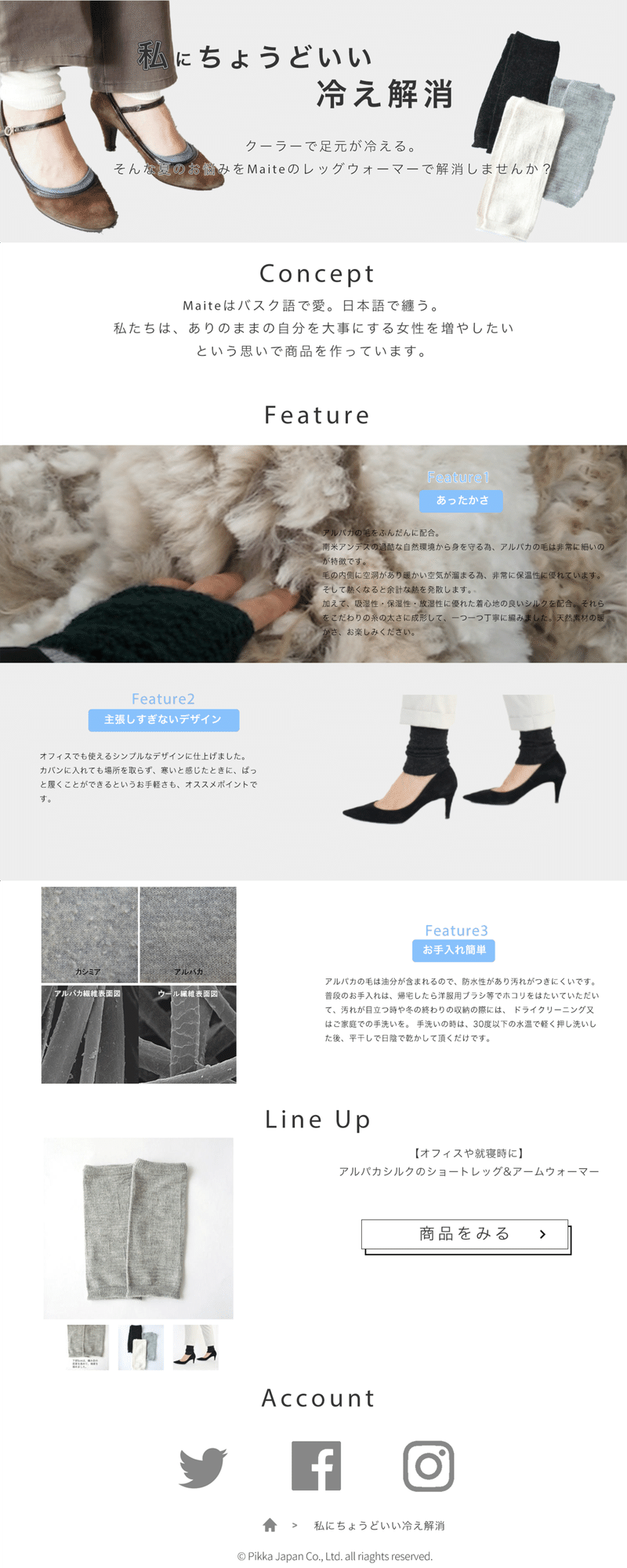
最終までの修正ポイントとしては、
・ファーストビューで何のサイトなのかがイメージで分かるようにする
・私たちは何ものか?どういうコンセプトのブランドか?の説明を入れ、信頼や共感、安心感をつくる
・フォントを女性らしく細めの明朝体に
・余白を広めにとることで、大人っぽさ、品の良さを強調
・セクションごとの区切りを明確にすることで読みやすく
・セクション内は同じパターンにして統一感をだす(特にFeature部分)
修正を重ねていく中で特に、フォントの設定、余白の取り方、素材の選定と配置は本当に大事で、迷ったら、サイトの目的やコンセプトに立ち戻り、ちゃんと要件を満たしているか確認することがポイントだなと思いました。
▼初回

▼最終

コーディング
いざコーディング!!
こちらもまず紙にコーディングの仕様書(というほどではないのですが、divやclassの設計を書きました)を作成。
progateも平行して活用して、書き方を覚えながら実践しました。
コーディングのことを考えながらデザインをした訳ではないので、「これ、どうやって実現すれば良いのか・・」と苦戦。。。
デザインの段階でコードのイメージをもつことに尽きると思いますが、特にデザインの段階で2つが重要かなと。
・余白の取り方をパターン化する(コーディングでの細かな余白調整に苦戦。。)
・文字に関してどれを画像にしてどれをコードで書くか決めておく(手戻りが減る)
・背景画像と重なって読みずらくなる部分をどのように解消するか考えておく
・レスポンシブ対応でレイアウトが変わることも意識する
そして、デザインカンプにほぼそった内容でコーディングが完了。でも何だかちょっと物足りない・・。文字が多すぎるかな・・。
と、先生にレビューしていただくと、「動きを入れると、玄人感でる!」ということで、早速jQueryで動きを入れることに。
Featureの部分は特に文字が多く、よほど興味がある人以外は読み飛ばしてしまうところかなと思い、横からスライドで現れる動きを入れることで一旦は必ず目に入るようにしました。
ローカル環境でのテスト
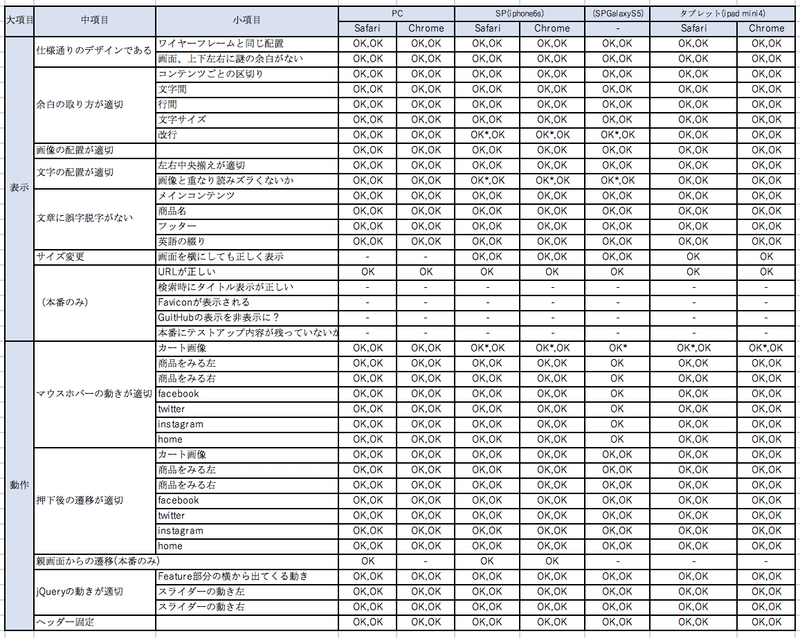
前職SEでの経験を生かして、テスト仕様書を作成。自分の用意できる環境の範囲でテストを行いました。

本番公開
いよいよ、本番公開!!!
今回は、既存のWordPressのサイトからアクセスできるような導線にすることが必要だったので、既存のサイトの下層ページとして追加。
詳細はこちらにまとめています↓
本番環境でのテスト
ローカルと同じテスト項目+本番環境独自の項目(既存ページからの遷移、URL確認など)をテスト。
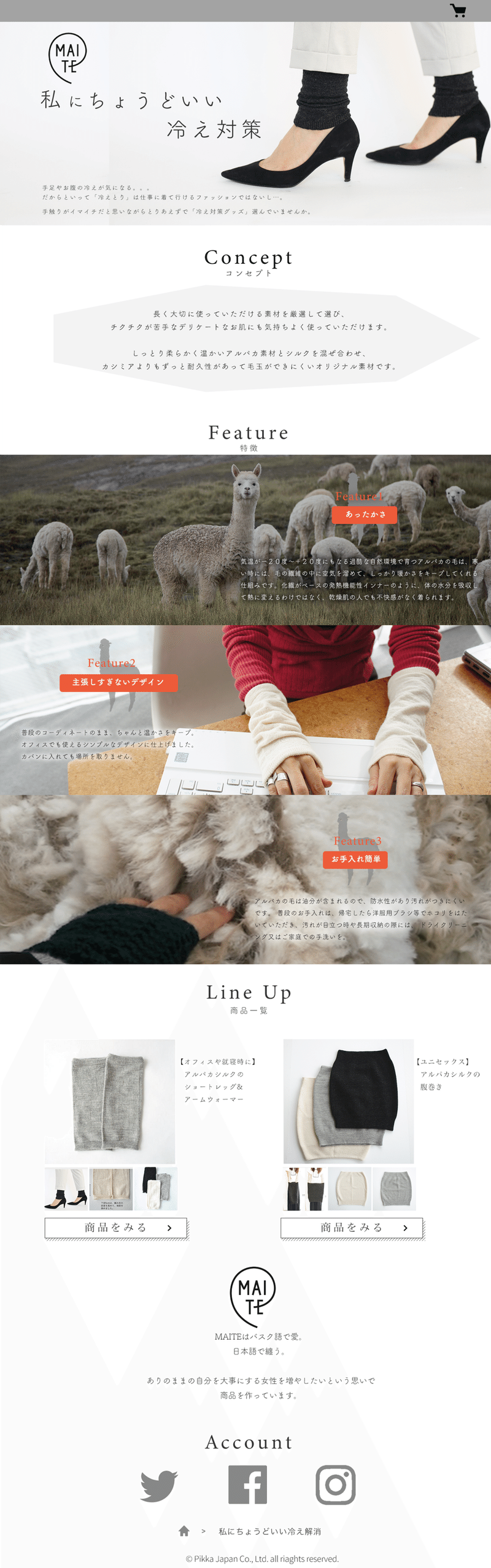
無事、公開となりました!
遷移元↓
今回作ったページ↓
おわりに
短期間で一通りの流れを経験でき、自信になったことは一番大きな収穫です。デザインカンプが完成した!、動いた!、公開された!というそれぞれでの小さな達成感の積み重ねをちゃんと味わって大事にできたこともよかったなと。
それと同時に、実現したい動きを実装するためにもっとコーディングを勉強しなきゃとか、そもそもどんなデザイン、動きが良いのか適切なのかという基準を持つために知識の引き出しを増やしたいなと。
そのためには、意識的に良いと思うサイトや参考にしたいと思うサイトのストックを増やしてスキルアップしていきたいです。
また、サイト作成の目的やコンセプトはすごく大事。
そこはちゃんとクライアントさんと握って後の工程で議論をするときに、何となく、とか感覚的に、で議論するのではなくて、目的がこうだからこのデザイン、この動き、というように論拠とすることが重要だなと思いました。
いずれにせよ、楽しかった〜!!
読んでいただきありがとうございます。 いただいたサポートは、Webデザインのスキルアップのために使わせていただき、同じくWebデザインを学んでいる人たちのヒントになるようなアウトプットをしてお返しします!
