
dpiが違うとトーンの表示はどう変わるのか (デジタル)
デジタルのトーンについてdpiによる違いが気になって調べてみました。
・クリスタでグレースケールをトーン化
・モノクロ二値データ
で検証しました。
まずはdpiが何かわからないとかなと思ったのでそこから。
dpiとは?
dpi(ディーピーアイ、DPIとも表記)とは、dots per inchの略で、
ドット密度の単位である。1インチ(1平方インチではない)の幅の中に
どれだけのドットを表現できるかを表す。
https://ja.wikipedia.org/wiki/Dpi より

※1インチ=2.54cm
dpiは、1インチに何個ドットが入るかを表していて、
小さいドットだとそれだけ細かい表現ができる。
・左図は10dpiで、1インチに10x10のドット
・右図は20dpiで、1インチに20x20のドット
600dpiなら1インチに600x600のドット、
1200dpiなら1インチに1200x1200のドットになる。
600dpi→1200dpiの面積は2倍ではなく4倍。
トーンの%による見え方の違い
・クリスタでグレスケールをトーン化して比較
・600dpiと1200dpiで、60線の10%と11%を比較

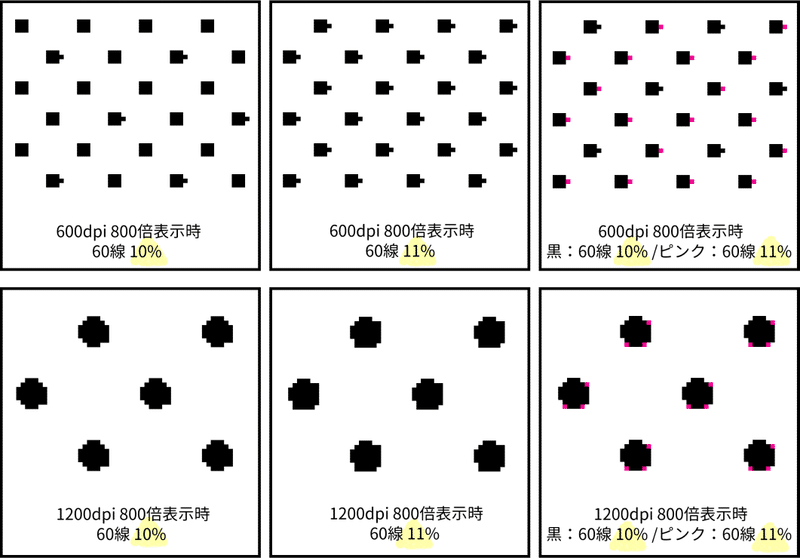
試した結果(上図)
・600dpi:10%と11%で網点は、網点1つずつの形の変化ではない
・1200dpi:10%と11%で網点の形そのものが異なる
トーンの線数による見え方の違い
・クリスタでグレスケールをトーン化して比較
・600dpiと1200dpiで、60線の10%と11%を比較
※線数とは?
スクリーン線数または線数とは、印刷の精細さを表す尺度。単位はlpi。
https://ja.wikipedia.org/wiki/%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E7%B7%9A%E6%95%B0 より

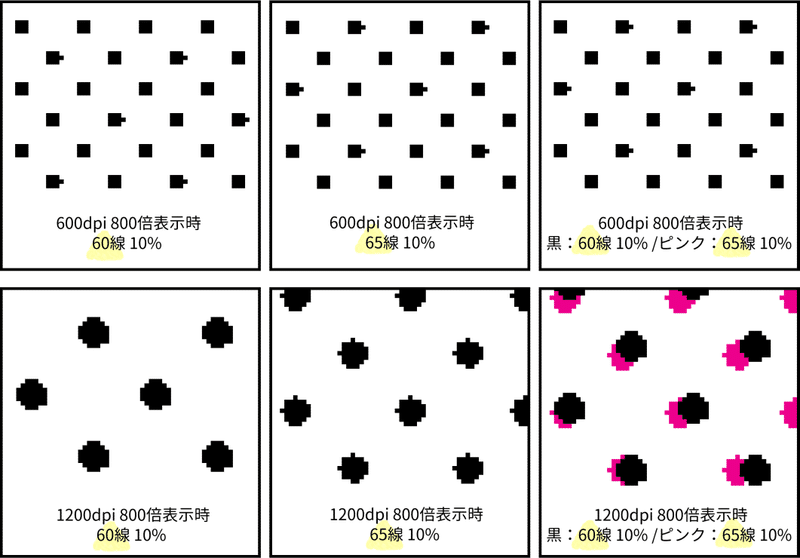
試した結果(上図)
・600dpi:60線と65線で表示に違いがない
・1200dpi:60線と65線で網点の形、間隔に違いがあり線数の違いが表現されている
気になったきっかけ
・ComicStudioの要望・不具合ボード 描画「60Lのトーンと65Lのトーンが、画面でドットの密度が変化しない」https://www.clip-studio.com/clip_site/support/request/detail/svc/9/tid/32854
・https://twitter.com/suzukigsx1100sl/status/1163655557997219840
まとめ
・モノクロ二値の原稿は1200dpiで作るほうが600dpiより、トーンの表現力が高くなる
・ただし面積が単純計算でも4倍になるのでその分重くなり作業効率に関わることもある
これまでに出した同人誌は600dpiモノクロ二値で、私の目には十分綺麗でした。トーンの表現にこだわるタイプの作画をしているかにもよりそうです。(私は多分、600でも1200でもそこまで差がでないシンプルトーン処理です)
この記事の内容は、個人的に検証した結果なので間違えている可能性が0ではありません。鵜呑みにはせずご自分でも調べてみてくださいね…!
この記事が気に入ったらサポートをしてみませんか?
