
【WEBデザイン研究所010】SHIFTBRAIN inc.
■サイトURL
■MEMO
記念すべき10回目(まだ10回目…)は言わずと知れたWEB制作会社シフトブレインさん。
デジタル領域を中心としたコミュニケーションプランニング、デザイン、テクノロジーを得意としたブランディングスタジオ。
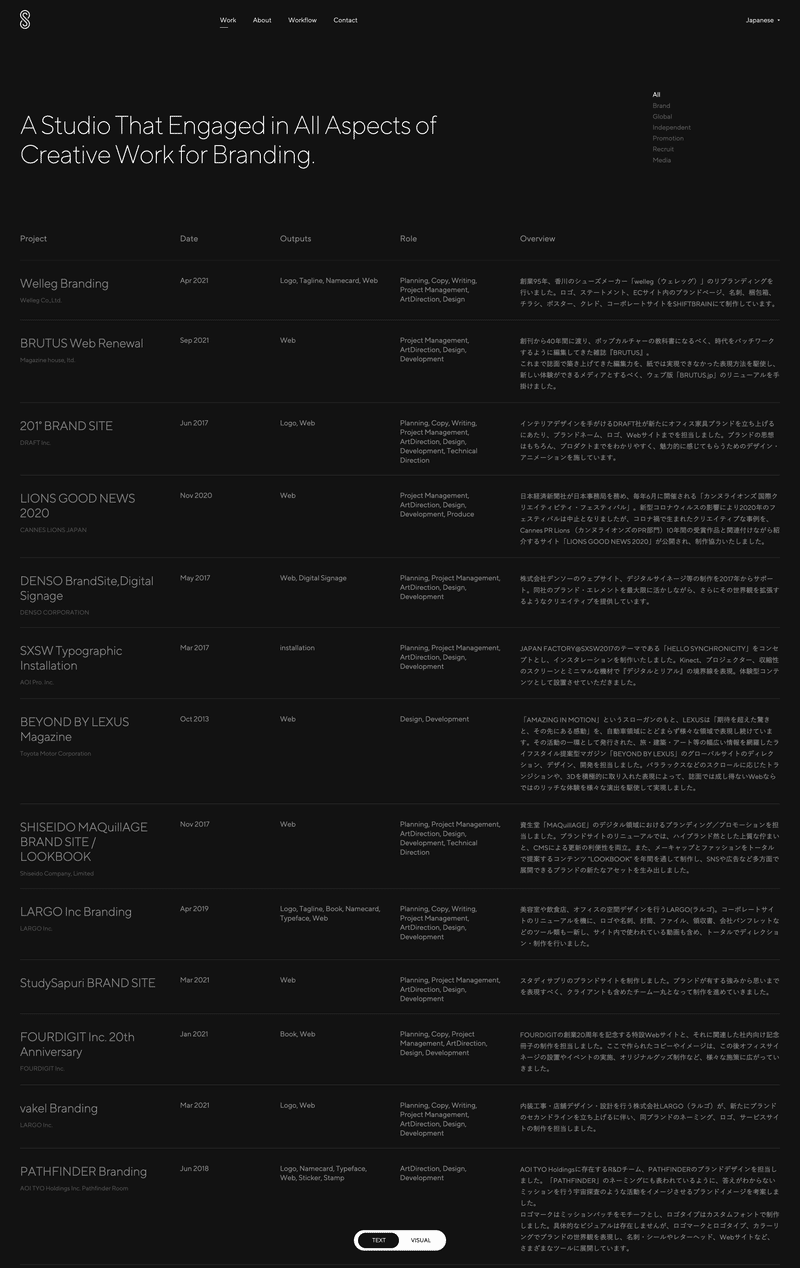
ひとつひとつの実績は話題になったものばかりがずらりとならんでいます。
WEBだけでなくブランディングのためのデザインツール全般をてがけてらっしゃいますが、特にWEBデザインの実績は突出していて業界からその動向は注目されています。
■フォント
欧文:TT Norms ExtraLight(https://www.myfonts.com/products/exlight-tt-norms-269306)
和文:A+EqpB-游ゴシック体 Pr6N M
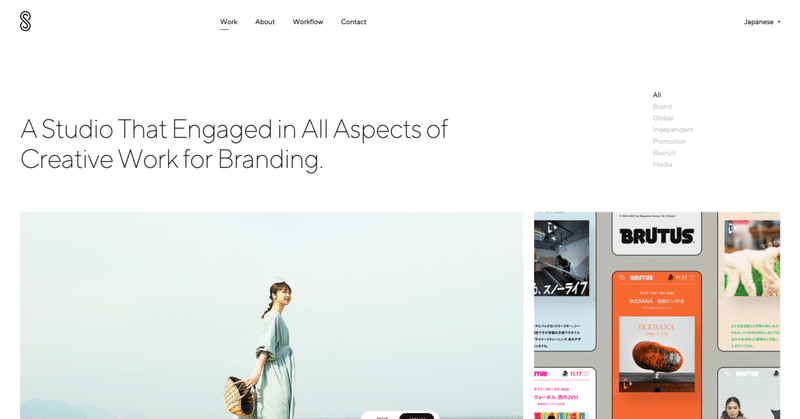
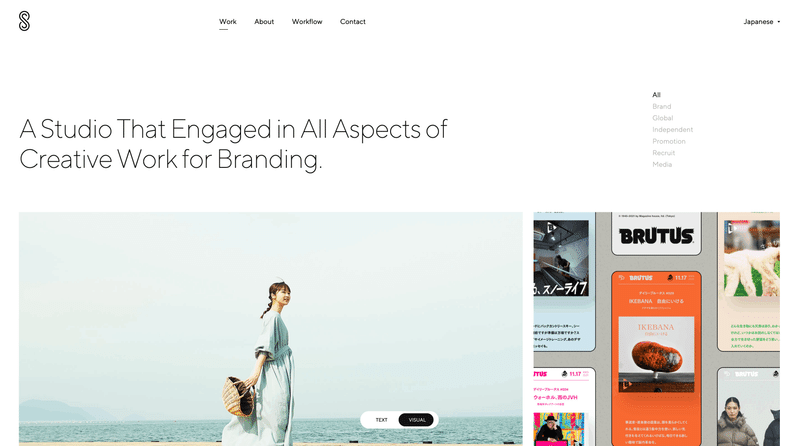
以前のごりごり動きのあるサイトから軽量化を意識されたらしく、レイアウト自体もすっきりと整然とされています。
日本語フォントもその仕様にもれなくデバイスフォントが読まれているのと、デザイン要素を含む欧文フォントの表情もすっきりとプレーンな可読性が高いものがチョイスされている。
■カラー
|ベースカラー:#fff
|メインカラー:#121212
|アクセントカラー:
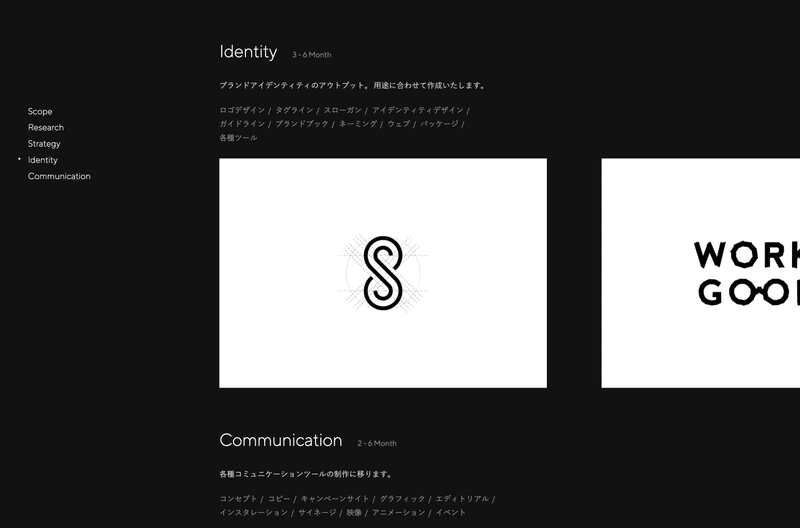
■デザイン
告白します!リニューアル前のサイトは「どうなってんのここっ?」て、自分の目指す指標みたいにさせてもらっていてめちゃくちゃソースとか見て勉強させてもらってました。(MVの「WORKS GOOD」のアニメーションとか、実績の一覧にホバーした時の見せ方とかすごい技術てんこもりだった)
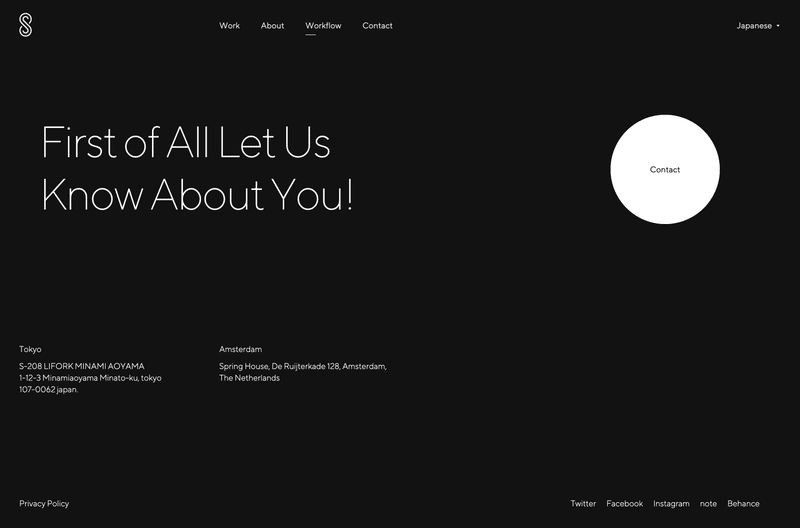
そんなこれまでの仕様から一新!軽量で整然としたミニマルデザインにリニューアルされました。その思想がしっかり詰め込まれた、意志を感じるリニューアルに、また世のWEBデザイナーたちはびっくりと同時にある種の気づきを与えられました。

体脂肪率は6%なの?レベルで極限まで余分な脂肪を削ぎ落とされています。
つべこべ言わずとも実績が自分たちのすべてを物語ってくれると言わんばかりの、クリエイティブに対する自信と潔さを感じます。この境地に行きたくても、なかなかいけないもの。
提案するにも勇気がいるので、いろいろな過程の中でたどり着いた究極形態がこれだったというような経緯がなんとなく想起させられるところですがどうなんでしょうか。もしくは最初からこの着地点は見えていて最短ルートでたどり着いているのだとしたら、そんなクリティカルなディレクションが一体どんな気持ちよさなのかを体感してみたいものです。
シンプルな中でも、スクロール制御がされていて手触りが滑らかですごく気持ちいいです。UXに訴求する細工がしかけられていています。


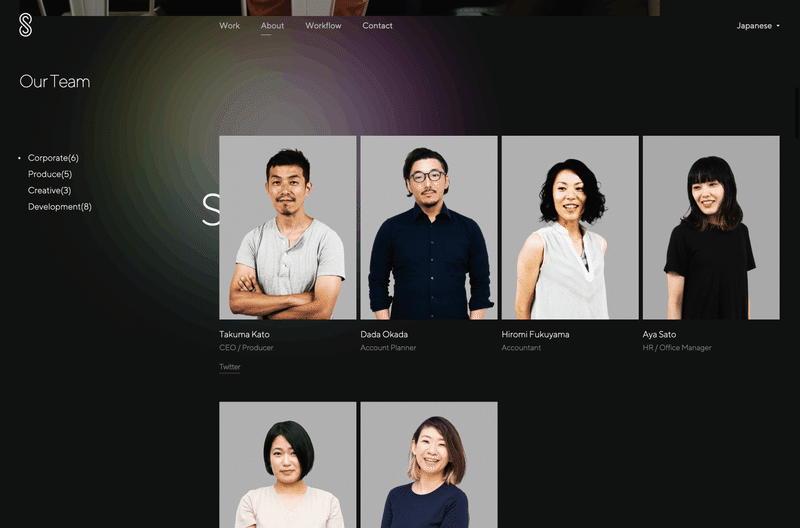
そしてスポットライトがマウスに追従するようなインタラクションが実装されている。


社内の事柄に関するページは反転するという意図かな?


カーソルにひっぱられてもっちりバウンドするんですよね。
エッジがちょっとむにゅっとひっぱられるような粘り気ある感じがかわいい。
以上、今回は10回目なので制作会社さんのイケてるサイトってテーマでご紹介でした。節目の10回刻みでやってみようかな。
それではシーユーネクストグッドウェブサイト!!
この記事が気に入ったらサポートをしてみませんか?
