
インハウスWebデザイナーのお仕事|メディアサイト改修編
![]()
■はじめに
ミクシィでWebデザイナーをしているmamichaです。
この記事では、
「ミクシル」という弊社所有ブログサイトを、
メディアサイトへと改修した際に、
Webデザイナーが行った作業についてご紹介します。
これら具体例をもとに
・インハウスでのデザイナーの働き方を知りたい方
・上流工程でのWebデザイナーの役割を知りたい方
のお役に立てればと思います。
※「ミクシル」については補足情報の項目をご覧ください。
![]()
■プロジェクトと改修内容について




・プロジェクトの目的
ミクシル訪問者により多くミクシィの魅力を知っていただくこと。
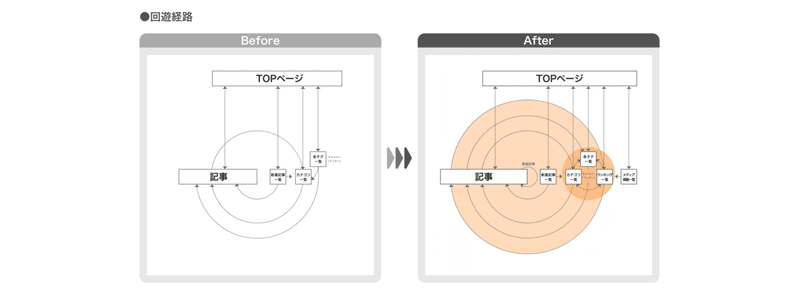
・プロジェクトの中でのサイト改修の目標
サイト内の回遊性を高めること。
サイト内の回遊性向上の判断指標を
・直帰率
・ページ/セッション
・平均セッション時間
の各数値の向上としました。
・プロジェクトメンバー
・プランナー 1名
・WEBデザイナー 1名
・フロントエンドエンジニア 1名
・QA 1名
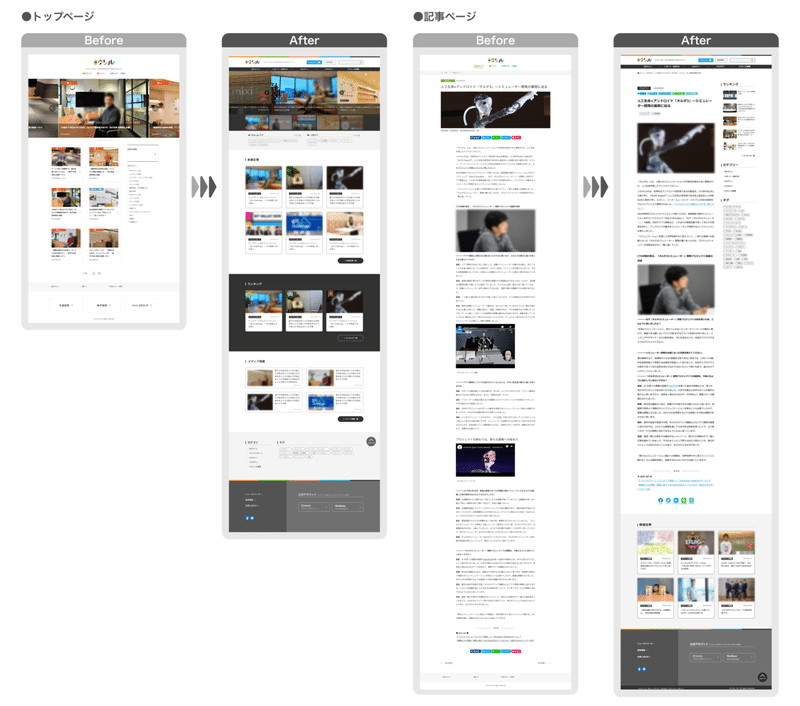
・サイト改修内容
各ページに導線の追加
サイドバー、ランキング表示など。
多様なアプローチで個々記事へたどり着けるようになりました。
ブレイクポイントを1つから2つへ変更
新たにタブレット表示に対応、
主要訪問デバイスへ描画対応しました。
ページや機能の追加と改修
各ページ、検索、ランキング機能の追加、
運用チームが使いやすいCMSエディタへと改修を行いました。
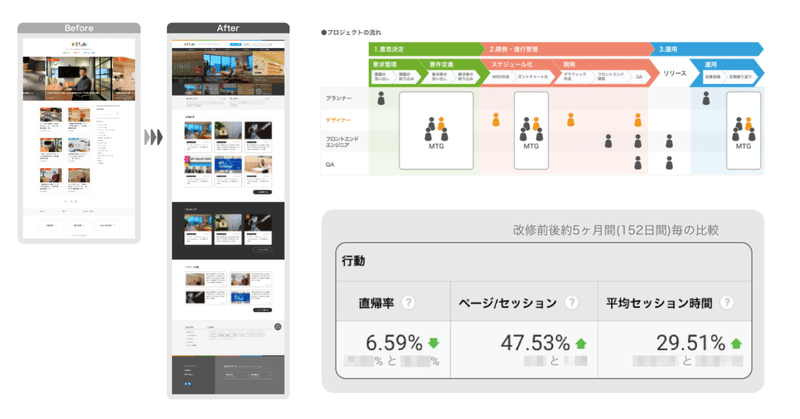
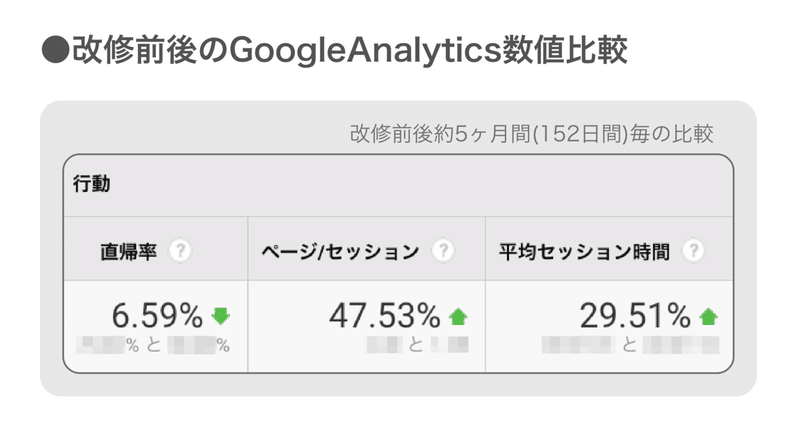
・改修結果

改修前後約5ヶ月間(152日間)毎の比較の結果、
直帰率、ページ/セッション、平均セッション時間の
すべての数値で向上を確認。
サイト改修の目的を達成しました。
これらサイト改修の目的達成に至るまでにWebデザイナー(以下デザイナーとします)が行った作業を、順を追って説明していきます。
![]()
■インハウスWebデザイナーの役割

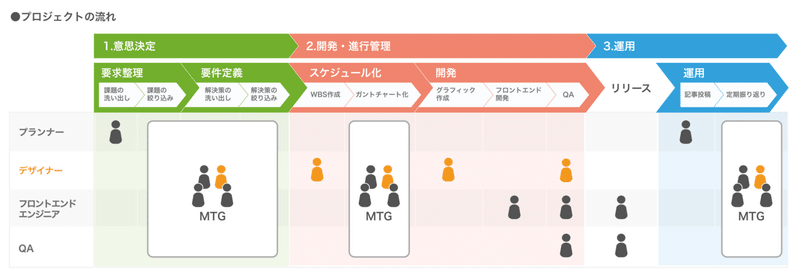
プロジェクト全体を以下の3フェーズに分けて考えます。
1.要件定義フェーズ
1)「課題の絞り込み」と「解決策の洗い出し」
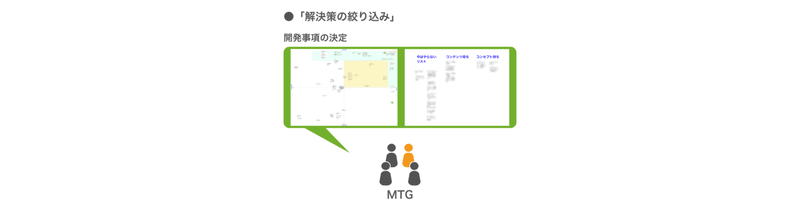
2)「解決策の絞り込み」
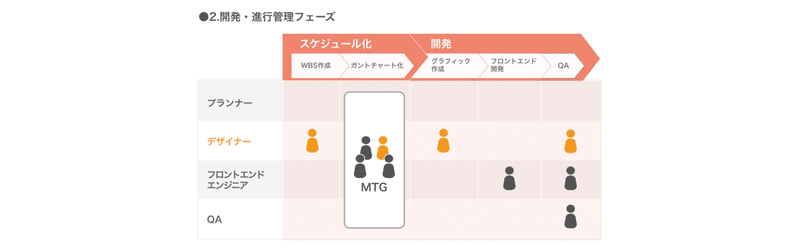
2.開発・進行管理フェーズ
1)進行管理
2)開発
3.運用フェーズ
1.要件定義フェーズ

具体的な開発内容を決めるためのフェーズです。
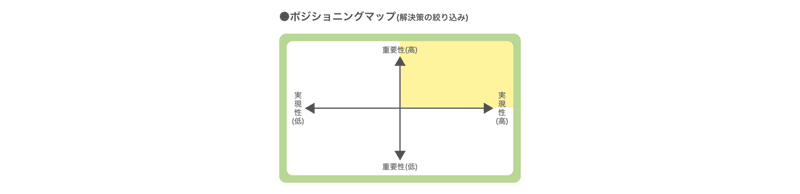
当プロジェクトではポジショニングマップを使って、
開発の優先度と現実的な開発事項を可視化し役立てました。
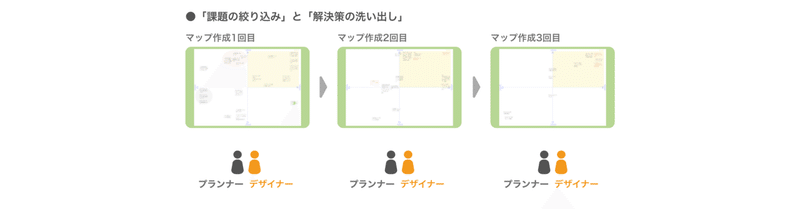
1)「課題の絞り込み」と「解決策の洗い出し」
当プロジェクトでは、
メンバー招集の前段階にて、
企画側で課題の洗い出しが完了していたため、
「課題の絞り込み」からメンバー全員が関与していきました。
まず、
プロジェクトメンバー全員が会してマップ化を行うには課題の量が多かったため、
プランナーとデザイナーの2人で
・課題の優先度付け(課題の絞り込み)
・開発解決策の案出し(解決策の洗い出し)
を行いました。
その後、
洗い出した解決策を元に、
ポジショニングマップの
・縦軸を課題の優先度(重要性)
・横軸を解決策の難易度(実現性)
とし、

マップ化を計3回行いました。

それらをまとめたものを使って、
「解決策の絞り込み」へ移行しました。
2)「解決策の絞り込み」

プロジェクトメンバー4人全員で、再度マップを作成しました。
事前にプランナーとデザイナーの2人がまとめた部分にも見直しを入れ、
開発事項を決定していきます。
それらを一覧化とワイヤーフレーム化し、
要件定義フェーズを完了とします。

![]()
2.開発・進行管理フェーズ

スケジュール化を含め、開発がスタートすると、
デザイナーは開発作業を、
プロジェクト全体では進行管理を必要とするフェーズとなります。
1)進行管理
・WBS作成
スケジュール化MTGを行うため、事前にWBSを作成しました。
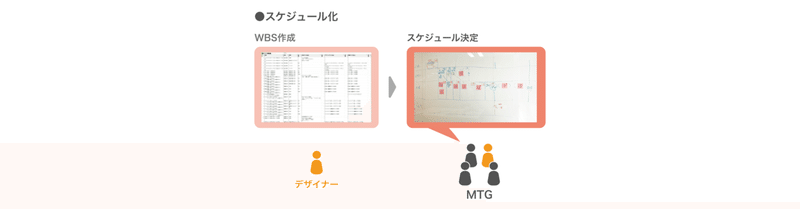
・スケジュール化
その後、プロジェクトメンバー全員でスケジュール化MTGを行います。
・各メンバーのリソース
・開発の相互関係
・要件定義フェーズで確認していた優先度
をもとに、開発スケジュールを決定していきます。

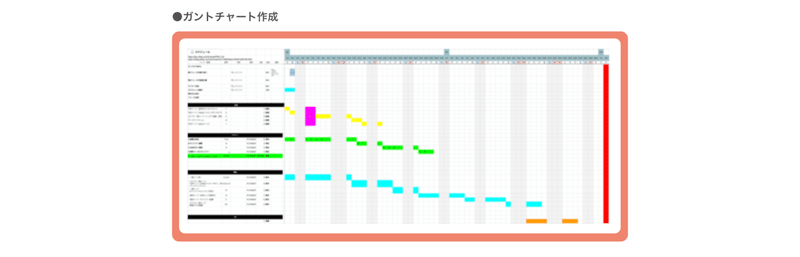
決定内容をもとにガントチャートを作成し、
スケジュール化が完了します。

・定期夕礼での進捗管理
開発開始後は、
・開発中に発生する疑問点の解消
・進捗確認
のために夕礼を設定しました。
夕礼中は随時デザイナーが議事録を起こし、
夕礼終了時に、
・決定事項
・未確定事項
・各メンバーの発生タスク
を読み上げ、内容を確認し合った後にslackに投稿。これにより、対応漏れの起きない環境が整いました。
この夕礼は開発終盤まで毎日行われ、
メンバー間のコミュニケーションの促進に繋がりました。

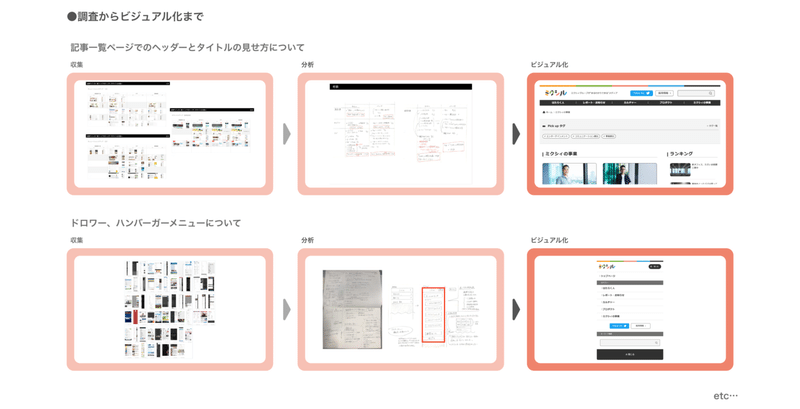
2)開発
ビジュアル化の前に、必ず調査を挟みました。
これは、インハウスデザイナーが、
特定分野の開発に特化していないことに起因します。
広告代理店や制作会社と違い、
特定分野の開発を繰り返すことが珍しく、
ナレッジの溜まりにくい環境にあるため、調査が必然となります。
当プロジェクトの場合、
「大規模メディアサイト」についての調査を行います。
□調査対象
・ニュース・キュレーションメディア 約50種
・競合 9種
□調査内容
・トレンド
・それぞれの機能優位性
改修する内容ごとにすべてに調査を行い、
調査後、ミクシルでの対応性を踏まえ、
ビジュアルに組み込みます。
その後、
ビジュアル化に至った根拠の資料も添えて、
企画部署に提案を行います。

提案後、
問題がなければフロントエンドエンジニアに開発を進行していただきます。
![]()
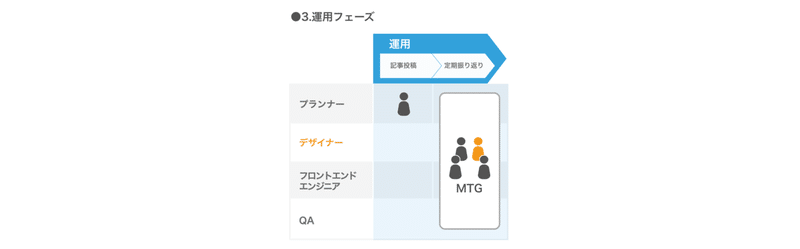
3.運用フェーズ

改修完了後の運用フェーズです。
ここでは主に、企画組織がコンテンツ追加を行います。
その中で、
・新たに生まれた課題や、
・改修が意図した目的を達成しているかどうか
の確認のため、
定期振り返りを行います。

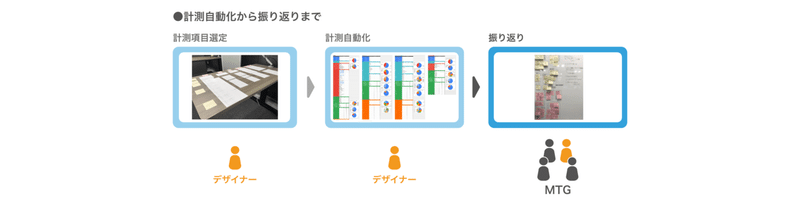
当プロジェクトでは、
他案件での派生も視野に、
振り返りの簡略化を目的とし、
GoogleAnalyticsの計測自動化を行いました。
□note過去記事
【配布】Google Analyticsの詳細レポートが1分でできるテンプレ🔗
振り返り後、
新たな課題を見つけ、開発、運用と、
以後運用フェーズを繰り返して行きます。
![]()
補足情報
ミクシルとは…
ミクシィグループのオウンドメディアサイト。
コンセプトは、
『ミクシィグループの魅力がまるわかりできるメディア』。
https://mixil.mixi.co.jp/
ミクシィグループの「会社のコト」、「働くヒト」を中心とした記事を公開していきます。どのような想いで社内制度やカルチャーを作ったのか、スタッフはどのような想いでサービスやプロダクト開発に取り組んでいるのか、外では話せないプロジェクトの裏話など、幅広いテーマでお届けしていきます。
引用:https://mixil.mixi.co.jp/report/394
![]()
■なぜビジュアル化以外のタスクにデザイナーが関わるのか
1.開発ディレクターの兼任
デザイナーはディレクターであれという組織思想のもと、
デザイナーが開発窓口を担っています。
2.プランナーに無い視点を補うため
ユーザーと開発者の視点を加えて意思決定を行うことにより、
効率的な開発と目的達成へ導きます。
とくに要件定義フェーズでは有効です。
3.企画意図の共通認識化による恩恵が大きい
デザイナーだけでなく、
全プロジェクトメンバーが企画意図を認識することで、
・より良い手法のアイディア出し
・ヌケモレの相互補完
・手戻りが発生しない
・次回改修の可能性を意識した余白のある開発
につながります。
4.GoogleAnalyticsとスプレッドシートを触るのが好き
これは個人特性が大きい。
![]()
■すべてのフェーズで気をつけたこと
1.すべてのMTGが時間内で意思決定し終わること
当プロジェクトでは、
デザイナーがほとんどのMTGの進行役の役割を持ち、
事前準備と議事録化を行いました。
インハウス制作においても
企画組織やプランナーは、
開発知識に明るくないことを前提と考えるようにしています。
受け身ではなく、
彼らを支援とリードをするかたちで進行することで、
円満な開発が可能になります。
2.風通しの良い組織づくり
多くのMTGをこなしての進行だっため、
自ずと、
・発言機会の提供
・発言への不安を払拭
を強く意識しました。
夕礼の設定はそのためでもありました。
もっとも、
・開発メンバーが皆人懐っこい性格であったこと
・夕礼で顔を合わせる機会が増え親交が深まった
ため、序盤のみの杞憂で終わりました。
この記事を書いていられるのは、
私の試行錯誤に付き合ってくださったプロジェクトメンバー皆さんのおかげです。
いつも本当にありがとうございます。
また飲みにいきましょう🍻
3.プロジェクト成功のために必要なことは、職種を超えてなんでもやる
・できる人がやればいい
・できなければできるようになればいい
という気持ちで、
好奇心旺盛に取り組ませていただいたプロジェクトでした。
主体的に動き、全容を把握していたために、
ビジュアル作成時に一切迷いがなかった
という学びもありました。
今回は「課題の絞り込み」からの参加でしたが、
今後機会があれば、
より上流のプランニングに参加したいと考えています。
![]()
■さいごに
ミクシィのWebデザイン組織のすべての開発が、当プロジェクトのようなデザイナー個人の自走力に頼る方法だけではなく、
その手段が有効な場合には、
ウォーターフォール型のWebサイト開発も行っています。
例としてWebデザイナーがそのグラフィック技術をいかんなく発揮するモンスターストライクの特設サイトが挙げられます。
開発期間が限られた中で、
ユーザーの期待感を醸成するための美麗なグラフィック制作には、
最も効率のよい開発手法として定着しています。
インハウスかどうかを無関係に、
プロジェクトごとに適切な開発プロセスを選択できるデザイン組織であることは、
私達の強みと言えるでしょう。
その点も加味いただいた上で…
この記事がどなたかのお役に立てれば幸いです。
引き続きミクシルもよろしくお願いいたします。
この度は最後までお読みくださりありがとうございました。
![]()
この記事が気に入ったらサポートをしてみませんか?
