
埋め込み・はみ出し/スクロールの解説
こんにちは!ノーコードWebクリエイター(STUDIO)のワタナベです。
本日は、埋め込み・はみ出し/スクロールの解説していきます。汎用性の高いスキルとなりますので、ぜひ覚えてください!
埋め込み
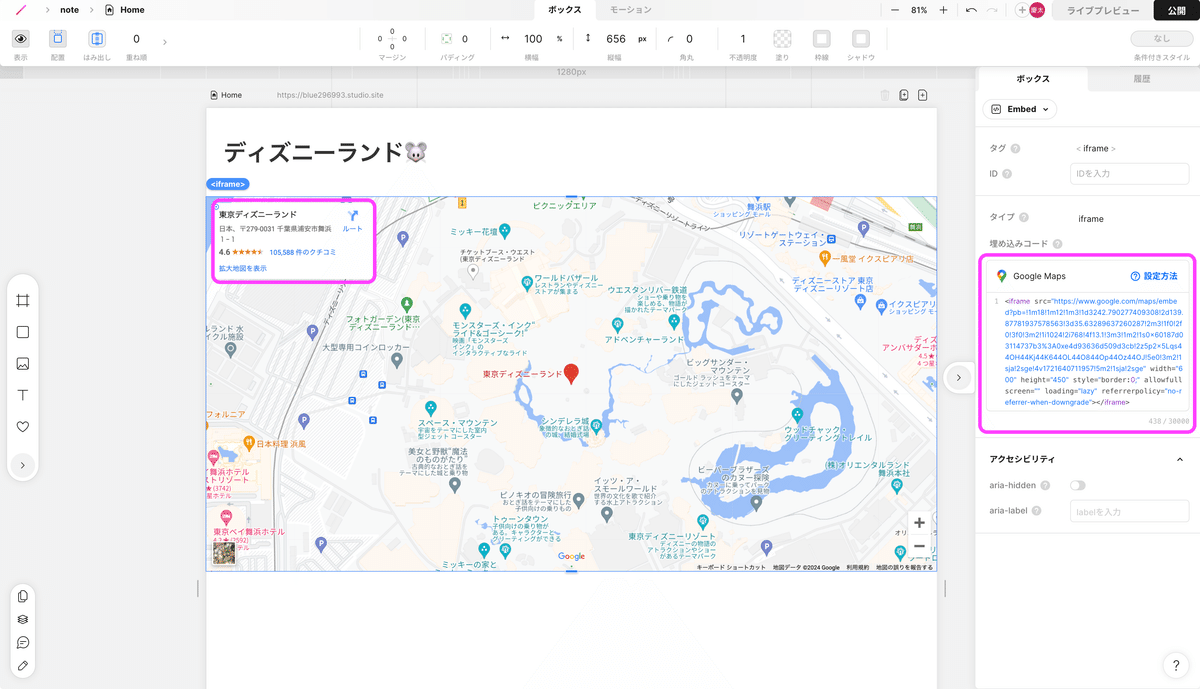
Mapの埋め込みから解説します。
Mapをドラッグ&ドロップで出します。デフォルトは東京タワーで設定されているので、今回はディズニーランドに変更していきたいと思います。

ディズニーランドをネット検索かけます。
共有→地図埋め込み→サイズを決めて、HTMLをコピーします。

先ほどコピーしたものを埋め込みコードに上書きします。(右側を開く)
東京タワーからディズニーランドに変更できていたら完成です。

はみ出し(表示)・はみ出し(非表示)・スクロール

はみ出し(表示)
デフォルトでは、はみ出し(表示)の設定になっています。
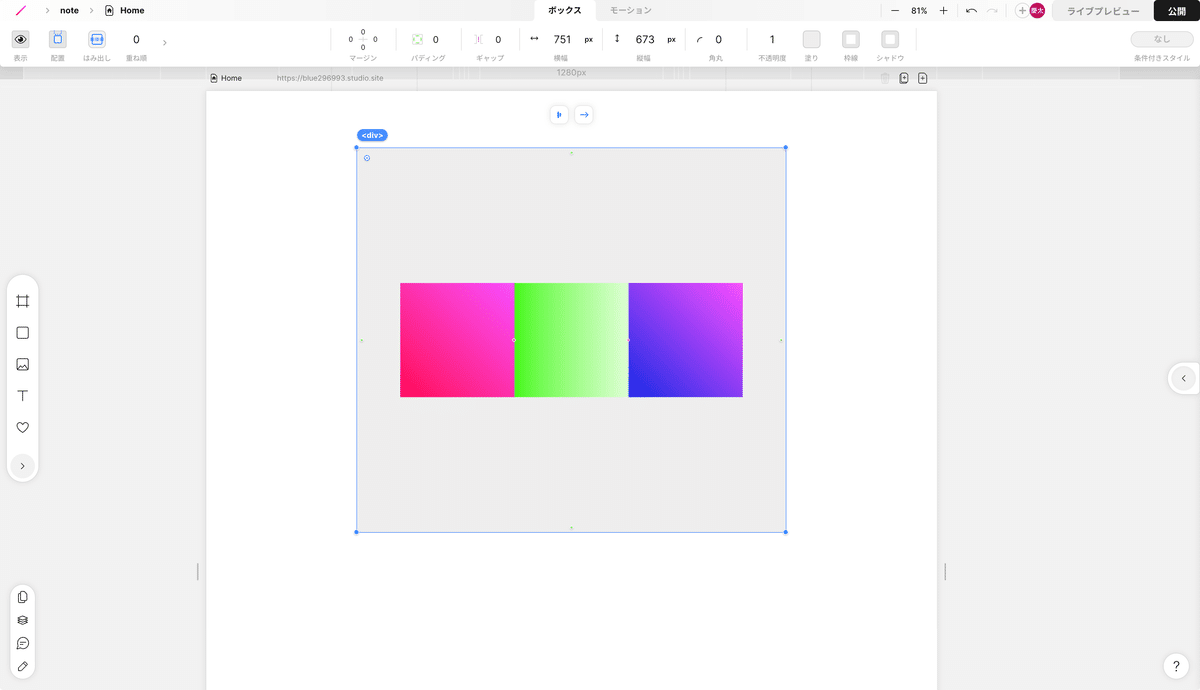
親ボックスよりも、子ボックス要素が大きくても表示されます。

はみ出し(非表示)
親ボックスよりはみ出ている子ボックスの要素が映らなくなります。

スクロール
スクロールに変更します。
※中央揃え→左揃えに変更するとビジュアル的に良いと思います。また、少し右側を残して映すことで直感的にスクロールができることを示唆させます。
「スクロール➡︎」などのテキストを入れるのも◎
プレビュー画面で確認できます。

組み合わせ
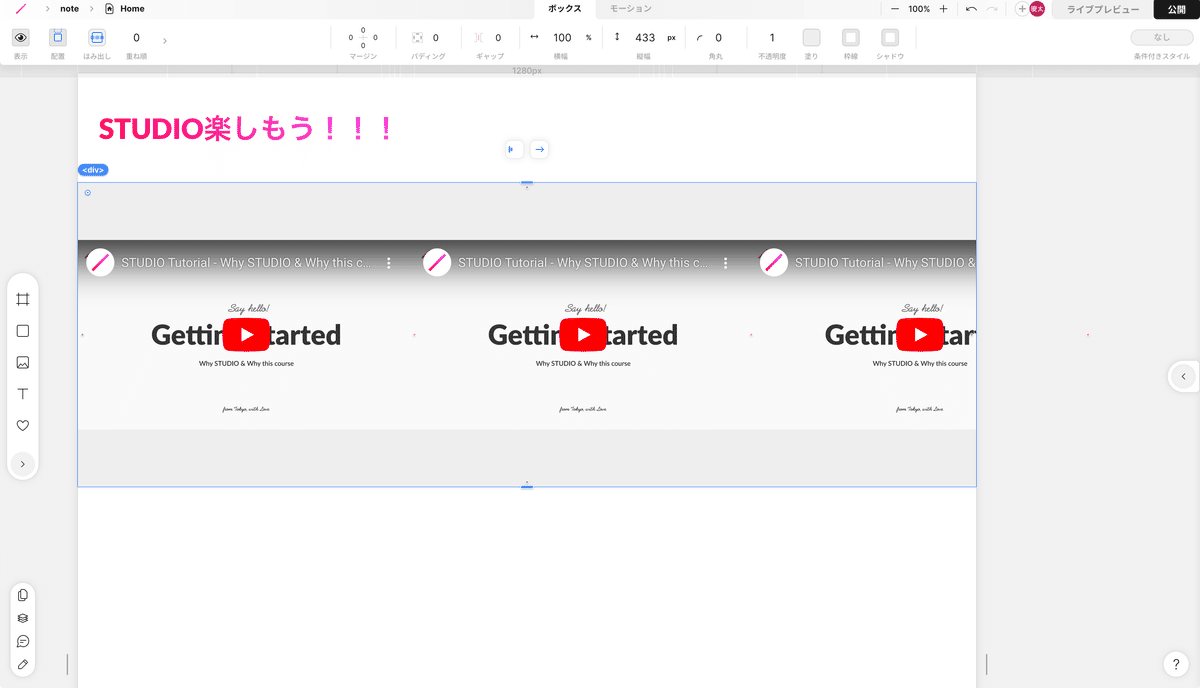
先程のMap埋め込みを生かして、複数のYouTubeの埋め込みをスクロールさせていきます。
ボックス追加からYouTubeをドラッグ&ドロップします。(今回は4つ追加しています。)
親ボックスの並び順を縦から横に、はみ出し(表示)からスクロールに変更します。

YouTubeの画面がくっついていて見づらいので、マージンを用いて間隔を空けます。(お好みの数値を入力してください)

動画再生画面URLをコピー&ペーストで上書きして完成です。

終わりに
いかがでしたでしょうか?
操作は簡単ですが、汎用性の高いスキルです。ぜひマスターしてください。
筆者はノーコードのWeb制作を専門としていて、制作や講師をしています。もし、お困り事があればお気軽にお問い合わせよりご連絡ください。最後までお読みいただきありがとうございました。
こちらもチェック☑️ ▷▷X ▷▷ instagram
この記事が気に入ったらサポートをしてみませんか?
