
タブレットUIのアクセシビリティ改善とユニバーサルデザインへの目覚め
Ubie Advent Calendar 2019 15日目の記事です
Ubieでデザイナーをしている3284です。
入社して一年が過ぎようとしています。
普段は医療機関向けのAI問診Ubieというプロダクトを作っています。
今回は、個人的にも挑戦だった患者向けタブレット問診のアクセシビリティ改善についてざっとまとめていけたらと思います。それに伴ってユニバーサルデザインへの目覚めについても少し。
タブレットUIのアクセシビリティ改善

Ubieのタブレット問診は、簡単に言うと病院での初診時に紙問診ではなく、タブレットで問診をするプロダクトです。
子供から高齢者までが対象で、ほとんどの方が普段触ることなく院内で初めて触るものとなります。
指標としては多くの方が、タブレットを一人で使いこなし問診を終えられるか。タスクの完了率が大事になってきます。
その為患者向けプロダクトで大事になってくる指針は主に3点と考えています。
- 一貫性のある体験…一貫性のあるルール
- 学習コストの低さ…理解しやすい文章や表現
- 誰でも使える状態…アクセシビリティに配慮されている
この誰でも使える状態を考えたときに、とっかかりとなったのはアクセシビリティという視点でした。
高齢の方や障害を持つ方などにも、できるかぎり多くの人々が使える状態にすることというアクセシビリティ視点でプロダクトの改善もはじめました。
実際に取り組んでいること
チームではプロダクトを定量、定性で調査し改善しています。
その際にアクセシビリティ観点でどのようにデザインし簡易的にプロトタイプしているか紹介します。
ツールでの評価
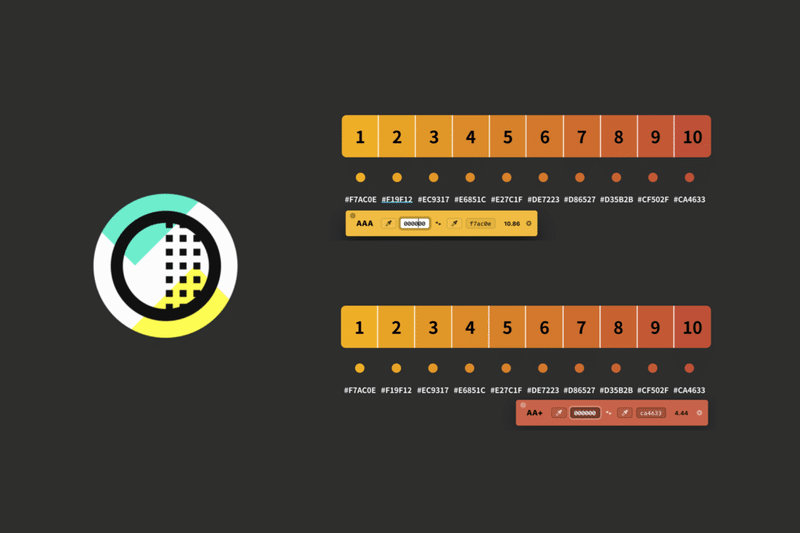
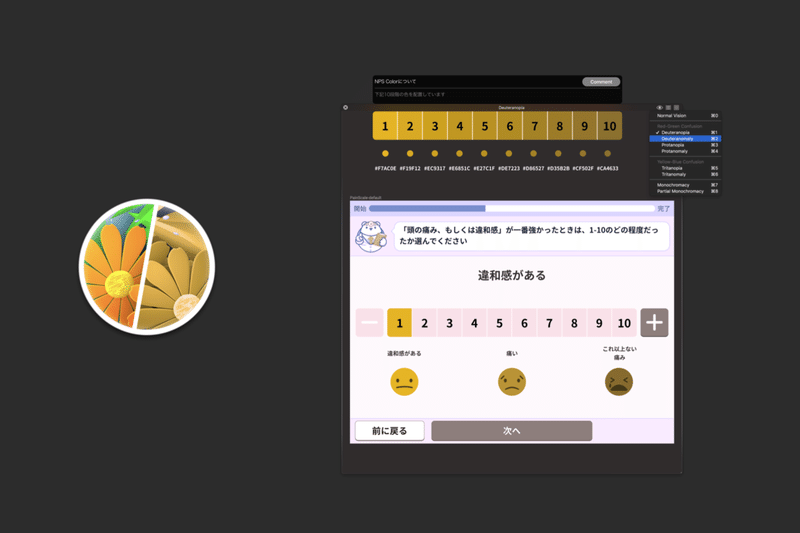
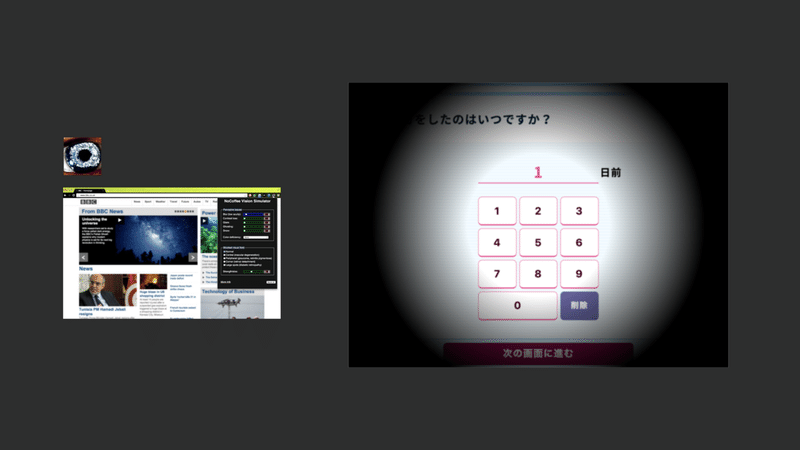
UIを製作する上で、ツールを使うことによって、客観的にアクセシビリティを評価しています。

---

---


これらのツールを使って、コントラスト、色、視覚を評価し製作していきます。
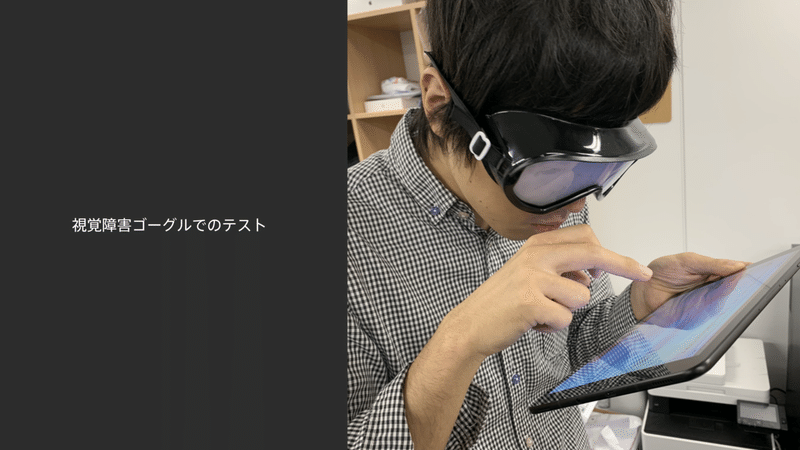
プロトタイプでの評価
ツールを用いた評価をした上で、Figmaのプロトタイプか実際に実装してみて触ってもらい評価してもらいます。
このgifは実家に帰ったときに親父にやってもらったもの(身近な人でテストすることも

最近では、高齢の方が集まる施設に協力をしてもらいUIのテストをしてもらう環境もあり、効率的テストができる為、よりフィードバックのループが高速に回しながらリリースする仕組みを整えられていると感じます。
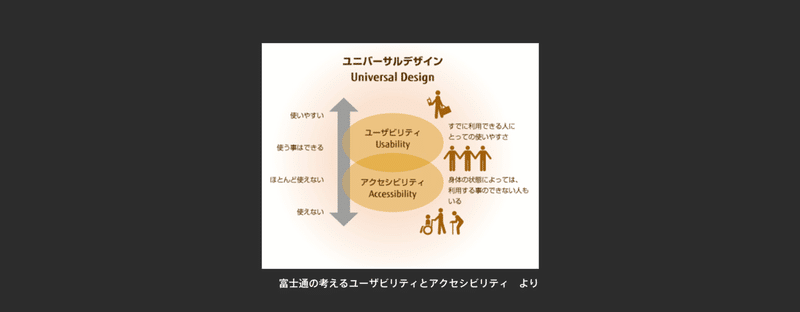
ユニバーサルデザインへの目覚め
アクセシビリティの取り組みを進めていく上で、ユニバーサルデザインに関しても考えることがありました。

アクセシブルな状態を土台と、ユニバーサルであることを求めるのは自然な事かもしれません。
使えなかった状態→使える状態→使いやすい状態のような段階に表されているのが一番すっとわかりやすいと感じました。
Ubieのタブレット問診をするユーザは、すでに自身の症状などに不安がある方が多くいます。その中で使えない、使いづらいことはとてもストレスに感じるはずです。
今後はユニバーサルデザインの視点でも、使いやすく、誰でも満足できる状態をUbieでも目指すことで、多くの方が医療機関で安心して使えるデザインにしていきたいと考えています。
---
さいごに
Ubieではプロダクトデザイナーを募集しています!
アクセシビリティ、ユニバーサルデザインの取り組みもまだ始めたばかり、興味のある方は、DMとかでお声掛けください!
最近、フルリモート, フルフレックス, 時短可のプロダクトデザイナーも募集をはじめました!こちらも気になる方はぜひ!
この記事が気に入ったらサポートをしてみませんか?
