
XHTML/CSS 第8章 印刷用のCSS
今回は印刷のイメージを確認していきます。
印刷用のスタイル指定
印刷プレビューの確認
まず、Internet Explorer を起動します

次に Internet Explorer の左上にある歯車をクリックして印刷プレビューをクリック。

こんな感じに印刷プレビューが表示されます。
続いてCSSファイルの作成
前に作ったCSS ファイルをコピーしてあらたにprint.cssを作成します。
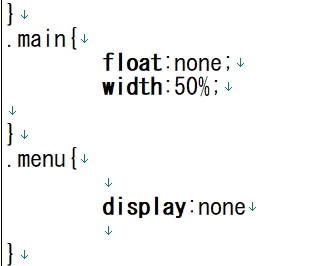
作成したら下のメニューに関するすべてのスタイルを削除します
![]()
削除ができたら次の項目を追加・編集します


上書き保存をしておきます。
___________________________
印刷用のCSSファイルの関連付け
関連付けしていきます。
media属性
webページの出力対象を指定
media="出力対象"
---------------------------------------------------------------------------------出力対象には all(すべてのメディア) screen(一般のコンピューター画面) print(プリンタ) などを指定。
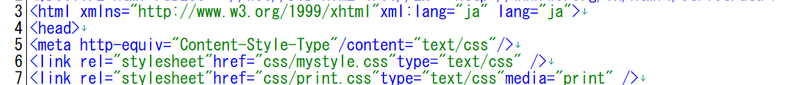
すべてのファイルにリンクを付けていきます
<link rel="stylesheet"href="css/print.css"type="text/css"media="print" />

これをほかのHTMLファイルにも入力

こんな感じになります。
キリがいいので今回はこの辺で終わっておきます。
ここまでご覧いただきありがとうございました。
BY おこ助
この記事が気に入ったらサポートをしてみませんか?
