
第2章JavaScript プログラムの基本1
今回はWebページに文字列を書きだすプログラムからやっていきます。

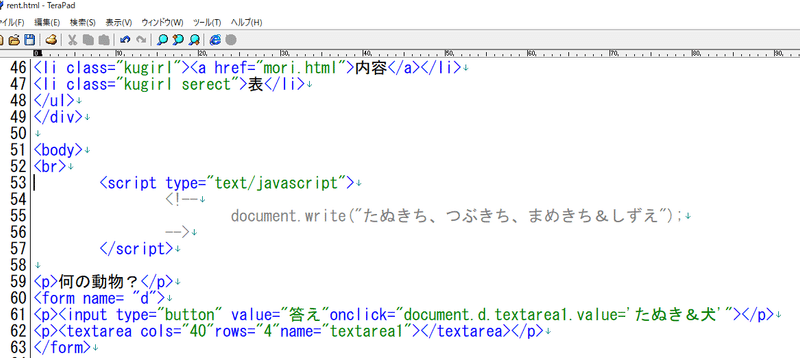
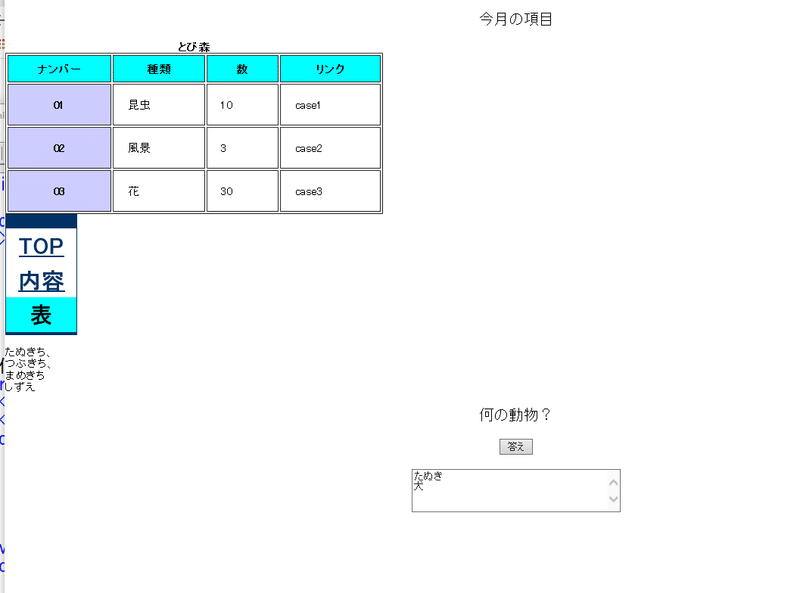
まずはこんな感じにプログラムを編集
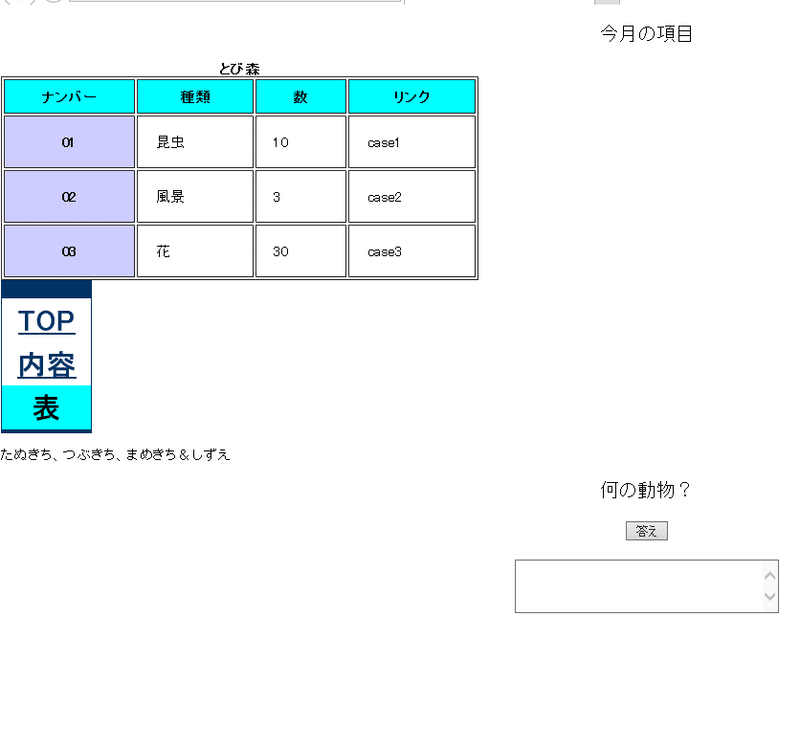
続いてInternet Explorer で開いてみます・・・・・・

このように表示されるはずですwww
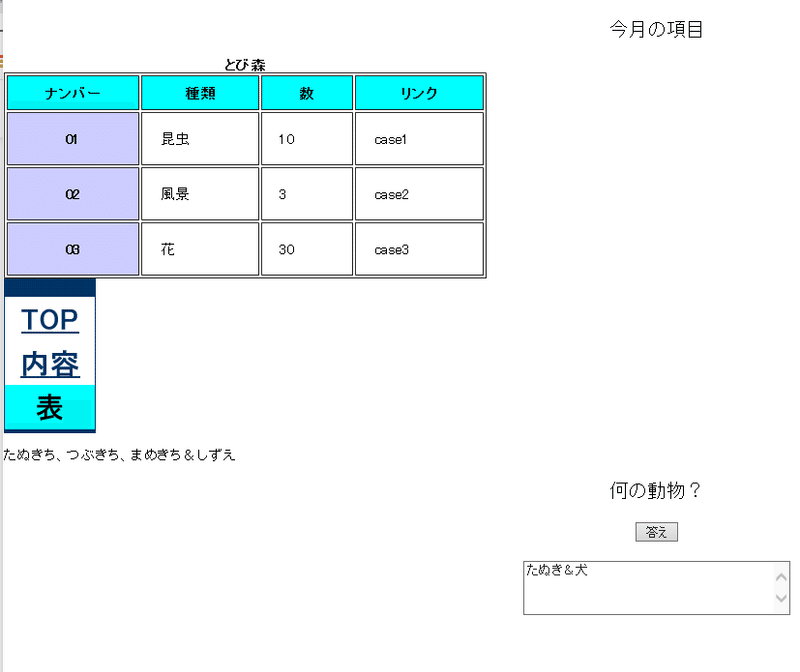
続けて下の答えボタンを押してみましょう。

すると、きちんとたぬき&犬と出るはずです。
で、詳しくプログラムを見ていきます。
document.write("たぬきち、つぶきち、まめきち&しずえ");
document.write("たぬきち、つぶきち、まめきち&しずえ"); を書きだすという意味です。
文字列を書き出す
document.write("文字列");
-----------------------------------------------------------------
Webページに文字列を書きだします。
計算結果やコンピュータの日時を書きだすときに使います。
<form name= "d">
HTMLのform要素でフォームを挿入しています
<textarea cols="40"rows="4"name="textarea1">
HTMLのtextarea要素でテキストエリアを挿入しています
cols属性でテキストエリアの幅(文字数)
rose属性でテキストエリアの高さ(行数)を設定しています。
nameでテキストエリアに名前を付けています。
JavaScriptでテキストエリアを処理するときは、対象のテキストエリアに名前を付けておきます。
<input type="button" value="答え">
HTMLのinput要素と type属性でボタンを挿入します。
value属性でボタンに表示する文字列を指定します。
onclick="document.d.textarea1.value='たぬき&犬'"
答えボタンをクリックしたときに下のBOXに たぬき&犬 が表示されます。
テキストボックスやテキストエリアの値を設定する。
document.フォーム名.テキストボックステキストエリア名.value=文字列
フォームのテキストボックスやテキストエリアの値を設定します。
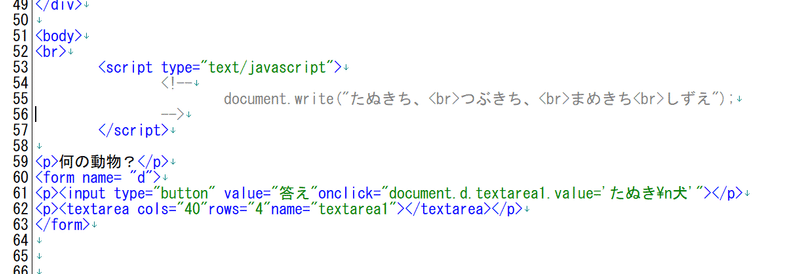
今度は改行して表示させるようにします。

改行は<br>をそれぞれ名前の後に追加
たぬき&犬の&を\nに書き換えます。
こんな感じに表示されます。

次回は演算子を利用するからやっていきます。
ここまでご覧いただきありがとうございました。
BY おこ助
==================================
参考書は
よくわかる
ゼロからはじめるJavaScript
発行者 大森 康文
著作/制作 富士通エフオーエム株式会社
この記事が気に入ったらサポートをしてみませんか?
