
Adobe MAX Japan 2019
2019/12/3参加@パシフィコ横浜
Keynote
James McCready, Scott Belsky

▼いろんなアプデ
マイクロソフトのソフトと連携
・たとえばパワポからCCライブラリを参照できるようになった
Photoshop
・変形→ワープのポイントを自分で増やせるようになった
・オブジェクト選択
・属性パネルにクイック操作→ワンクリックで背景削除
Illustrator
・バックグラウンドで保存、バックグラウンドで書き出しができる
・パスの単純化ができる(ファイルが軽くなる)
AdobeCaptcha
・カラーで撮影→ベクターデータ
▼iPad版のphotoshop
クラウドドキュメントで保存されるので続きの作業をPCでやることもできるよ!
▼Fresco
水彩画みたいにかける
▼XD
・マスターコンポーネントをコピって作ったインスタンス
インスタンスめっちゃいじっても、マスターコンポーネントの変更が反映される
・コンポーネントに「ステート」を選べるようになった
hoverのポップアップや、スイッチなど
・デザインシステムのサポート
・リアルタイムに共同編集できる
▼PremierePro
横型→縦型の映像にする際、常に被写体が真ん中に来るように自動編集してくれる。しゅごい
▼PremiereRush
動画の速度変更できるようになった
tiktokにもアップできるよ!
▼Substance
複雑な3Dの素材いっぱいある
▼AdobeAero
没入型のデータ(ARのような拡張現実)をサポート
アセット→没入体験のデザイン→配布
デザインツール最新情報!現場で使えるスーパーテクニック徹底解説
カワココ
hamko(はむこ)
岩本 崇 アドビ
アプデされた主な機能の紹介
▼Ps
・ワープ便利になった!
編集→変形→ワープで変形させる、乗算にするとするっとなじむ
・グラデーションエディタ(プリセット)が便利に
・レイヤーをalt+クリックで該当の要素へズーム!
▼Ai
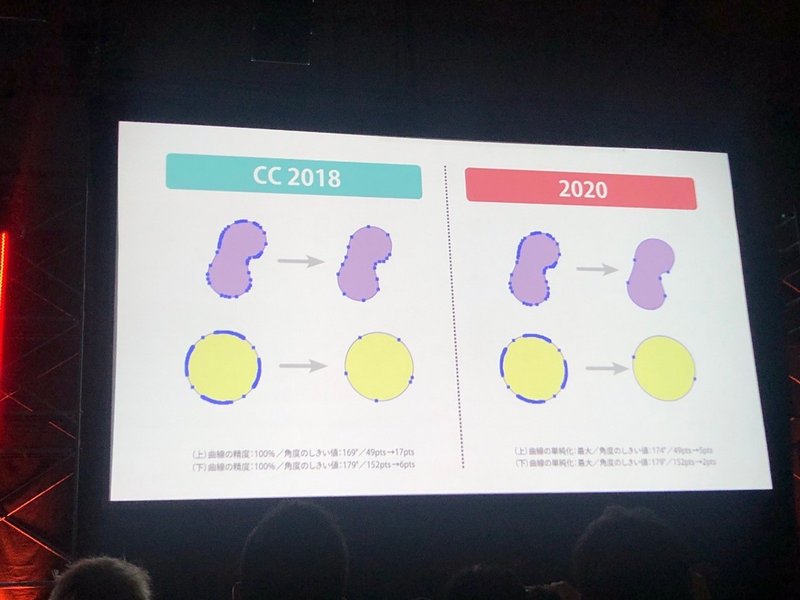
・オブジェクト→パス→単純化(CC2018より格段に賢く)

使い所…3D形状、ライブトレース、可変線幅、塗りブラシあたり
Frescoで書いたやつをpdfで書き出し→Ai
・バックグラウンドで保存しよう
※Illustrator書類として保存、PDF互換ファイルを作成をONに
・バックグラウンドで書き出し
スクリーン用に書き出しとアセットの書き出しで利用可能(ai,png,のみ)
・アセットの書き出し、いま見えてる要素の大きさで書き出されるようになった!(普通そうだよね
・フリーグラデーションが、オブジェクトの再配色で変えられるようになった
(フリーグラデーションはグラデーションパネルの一番右のやつ。
グラデーション設定後、パネルの中から再配色を選択)
オブジェクトから/カラーガイドから/AdobeCaptchaからライブラリ経由で
4色から1色にするときも便利)
★Illustrator2020で作ったものは、以前のCCでは開けない。下位互換が必要なら、「CC(レガシー)」形式で保存
PDF&出力の手引きがAdobeブログに載っているので見るべし!
▼InDesign
・svgの読み込み
・バリアブルフォントのサポート
・データ結合の強化などなど…
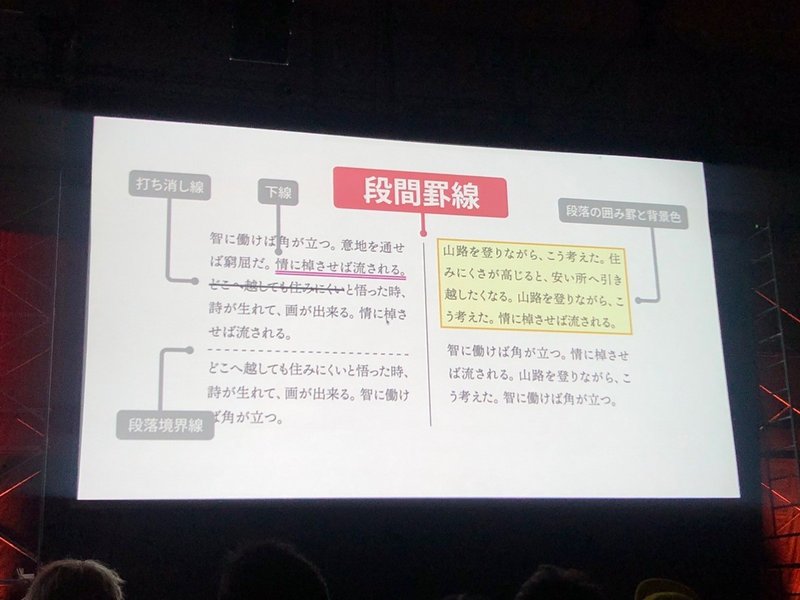
・段間罫線!!(一番の目玉👀)
テキストフレーム設定で段関係線を選択
・正しい角丸(カプセル状に)作れるようになった
※バージョン間で体裁は保持されない
・縦中横(たてちゅうよこ)+下線引けるようになった!

知っておけばよかった!イラストレーターのビジネス知識
カミガキ ヒロフミ IC4DESIGN
福田 愛子
石堂 磨耶 アドビ
吉本 龍生 アドビ

東京イラストレーターズ・ソサエティとしてブログ連載中
▼ギャランティってどうやって決めればいい?
「ふつうこうしてます」って先方に言う。自分のなかの最低ライン決める
どのぐらいの規模?どのぐらいの予算でお考えですか?ってジャブ打つ(だいじ
先輩や同僚に、金額感聞いてみよう
修正回数も含める!
安くてもそれ以上に露出があるなら受けるときもある
契約書は?
→広告案件、キャンペーンだと契約書挟むかなあ…スパン短かったりすると飛ばしちゃうかも
→トラブったとき、お互いに言える関係なら作らないときあるかも(まじか、そんなかんじなのか。)
▼出版のギャランティ
日本の場合は売価の8%が印税
印税の%も自分で交渉。XX部売れたら印税をXX%に上げる契約を最初からしとく、てきな
▼広告の仕事は同業他社排斥に注意
A車の仕事を受けてXX年掲載・その間はほかの同業他社の仕事を受けちゃだめ!っていう
契約が含まれていることがある。よく読む、ちゃんと相談する
知識も大事だし、想像力も必要。向こうの担当者も知らないかもしれないし…!
▼Rep契約(アメリカ)のメリットとデメリット
http://www.japanrepnet.com/rep.html
日本人、舐められてることもあるかも
必要経費だって言われちゃうとなんとも言えない…
1年様子見て2年目以降考えてもいいかも
AdobeXDがプロジェクトメンバーを繋ぐ!
導入事例から学ぶ、チームビルディングとデザインシステム活用の試み
江辺 和彰 / コンセント

ディレクター目線で語るチームビルディング、AdobeXD、デザインシステム
戦略>設計>デザイン>実装>運用 をぐるぐるまわす。ウォーターフォールからアジャイルへ
クライアント⇔制作会社 だったのが、クライアント+制作会社=1つのチーム。共創型へ
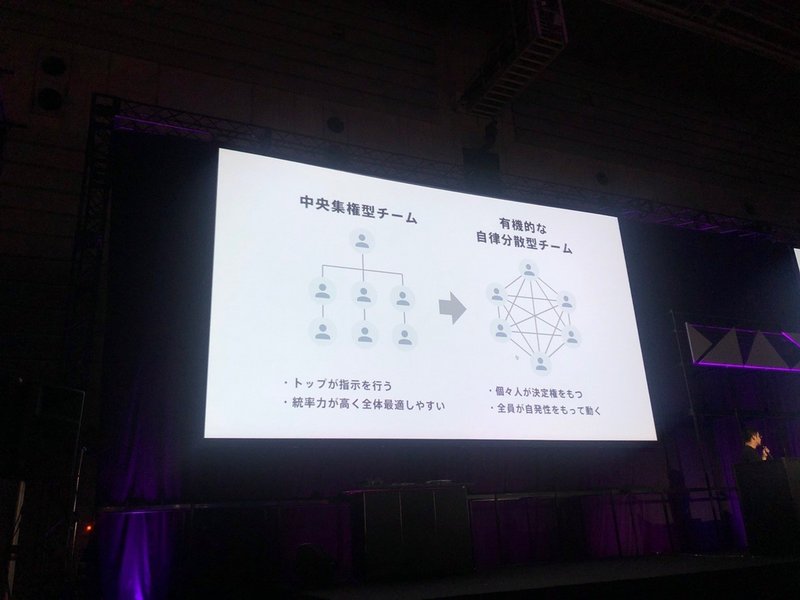
縦型から自律分散型チームへ

プロダクトはリリースしてからが本番。きちんと運用できるアウトプットが求められる
となると、デザインシステムの構築を前提とした構築が必要
このセッションでのデザインシステムの定義:
・デザインにルールを定め一貫性をもたせたもの
・チームでのデザイン制作の作業と管理が効率的に行える
・プロダクトがリリースされたあとも運用できる
XDでできる機能
・コンポーネント機能
パーツをコンポーネント化し複製可能
・ドキュメント間でのアセット共有
クラウドにアップすると別ファイルでも使用できる。
たとえば、マスターコンポーネント触るとほかファイルでも更新がかかる
八海山のサイトリニューアル
XDでデザインシステムを使うことでできるお客さんとのチームビルディング
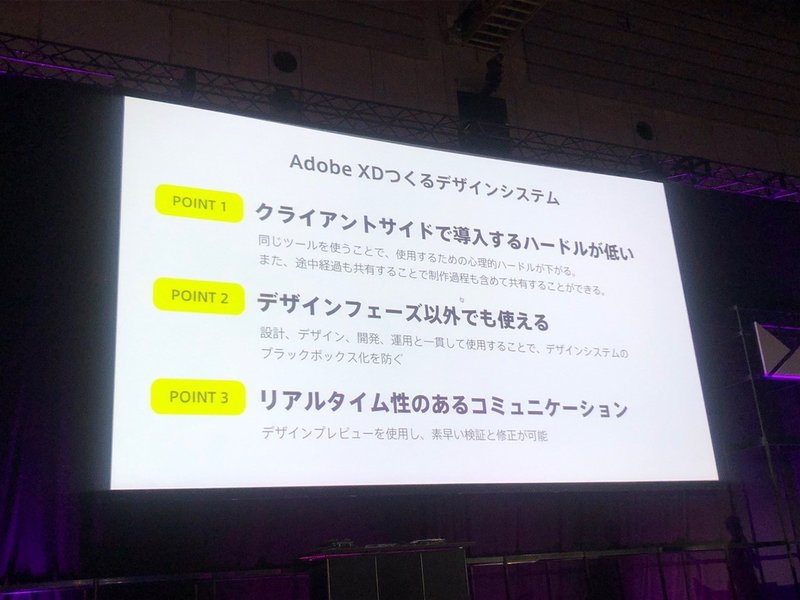
1.無料なのでクライアントサイドでもイントールできる
ふつう、ワイヤー出来上がってから持ってくかもだけど、途中も見れるので一緒に作ってる感ある
検討経過や取捨選択したアイディアも共有できる
同じツールを使うことで、使用するための心理的ハードルが下がる
途中経過も含めてオープンな状態で共有
2.デザインフェーズ以外でも役に立つ
コンポーネントについて考えるのってデザイン実装のあたりになりがち、だけどほんとは設計から考えてないといけない
・最初にサイト全体の構造を設計
・用意されているコンポーネントをベースにワイヤを作成
・並行してデザインを検討
・検討したデザインをベースにマスターコンポーネントを修正
・微調整を繰り返しながら、ワイヤにデザインを反映
・マスターコンポーネントをも基準にデザインをHTML/CSSに反映
設計、デザイン、開発、運用と一貫して使用することで、デザインシステムのブラックボックス化を防ぐ
(これまでデザインシステムはデザイナとエンジニア間だけのブラックボックスになっていたものがオープンになった)
3.リアルタイム性のあるコミュニケーション
・イメージしづらい画面遷移をすばやく検証可能
・打ち合わせの場でのフィードバックをその場で確認することができる

TIPS
・各カテゴリごとにXDファイルを分割(検討したものは横においておく)
FIX後はFIXしたファイルのみまとめたファイルを作成
・マスターコンポーネントは一つのファイルに集約
修正→反映のフローをルール化
※XDはカラーマネジメント非対応のため、作業時と書き出し時に色味が変わっちゃうかも
トップなど重要度が高いページは別のツールで作成し、クライアント確認
案件に合わせてツールを自在に組み合わせ;
AdobeXD+Photoshop+Illustrator+αを組み合わせた最新ワークフロー
cream design 黒野明子
XDが得意なこと
①素材の集約
▼各所から素材がやってくる案件
XDはwin版があるし、テンプレがある。使ってもらおう
クラウドドキュメントにできるのでメール添付なし
エクセルファイルをgoogleドライブにアップする→スプレッドシートで開く→1列目を要素名に(行列入れ替えができる。転置)→
リンクを知っている全員が見れるように変更→XDでアートボード選択→GoogleSheetsのプラグイン開いてURL貼り付け→>>文章はいる!<<→RefreshContentで更新も可
▼得意分野が違うデザイナ同士が協業する案件
イラレなどからCCライブラリにイラストを登録→渡したい相手のメアドを入れる→XDのCCライブラリで開く→XDで色変えたやつをもっかいライブラリに登録できたりもする
LightRoomで調整→Photoshopで切り抜き→レイヤーをグループにしてCCライブラリに登録→XDで開く
(iPadを自分のMacにつないでQuickTimePlayer開くと、MacにiPadの映像出せる)
②アセットを共有
▼デザインアセットが頻繁に更新される案件
CCライブラリを書き出すことも可(Ai、Psのみ).cclibsという拡張子。取り込めば使用できる、
CCライブラリがパワポやワードでも使用可能に。アドオン入れる
▼過去のデザイン資産を再利用したい案件
.aiや.psdで作成した過去データをXDで開ける
・フォントの置き換え必要かも
・全要素選択して、左パネルの「カラー」クリックで使用カラー全部抜ける
・クラウドドキュメントとして保存
・XD新規作成して、アセットをリンク→クラウド保存したさっきのデザインを選ぶ→スタイルガイドとして使用できるように!
▼スタイルガイドをドキュメント化したいときに
zero heightというプラグインを使うと、web上でドキュメントを使える
(そういえばスタイルガイドって作ったことないな…どういうときに必要なんだろう。お客さんに渡すの…?)
③アイディアを共有
▼画面遷移やユーザーフローをみんなで検討した案件
XD+Overflow(無料のアプリ。インストールしよう)
画面遷移を検討しやすい
▼ステークホルダーに制作物のイメージを理解してほしい案件プロトタイプの周囲に、風景を入れたXDを用意する
利用シーンをイメージさせるデモでより直感的な理解を。
その他セッション資料など:
この記事が気に入ったらサポートをしてみませんか?
